カフェインを摂取しすぎて、最近常にハイテンションの相馬です!
海外のエナジードリンクってなんかデザインがイケてますよね!
Red Bullもオシャレだし、モンスターエナジーもシンプルでクールです。
それに比べて日本のそれ系って皆茶色い瓶に黄色と赤の配色。なんとかならんもんでしょうか!
話変わってECサイト。
ECサイトのユーザーって実はネットサーフィン初心者が多いんですよね。
「買いものするときはネットで」という理由もあって、年配の方が見る割合が高いのです。扱う商品にもよるので一概には言えませんけども。
そこで重要なのがユーザビリティ。
特にネット初心者にも優しいUIを考慮すると、いわゆる「Webでの常識」が通用しない場合もあります。
今回は、ECサイトを運営する上で注意したい、集客して離脱させないUIのポイントをご紹介。
こういった細かい配慮が、大きな違いを産みます。
ではいってみましょう!
集客のできるECサイトで重要なUIのポイント
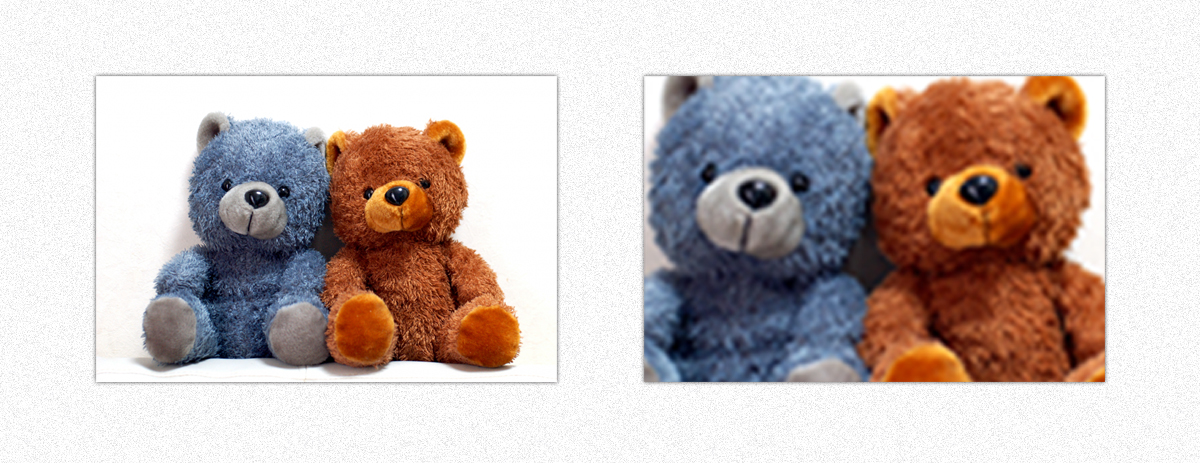
商品画像は大きく分かりやすく
もうポイントとか注意すべきとかではなく、ECサイトを運営するなら当たり前のレベルです。
直接手に取ることの出来ないECサイトでは、商品の善し悪しは、写真と文章で判断するしかありません。
ではどちらを見てユーザーは初めて興味が湧くのか。言うまでもなく写真ですよね。
商品を実物以上に魅力的に見せるために、写真選びには気をつけましょう。

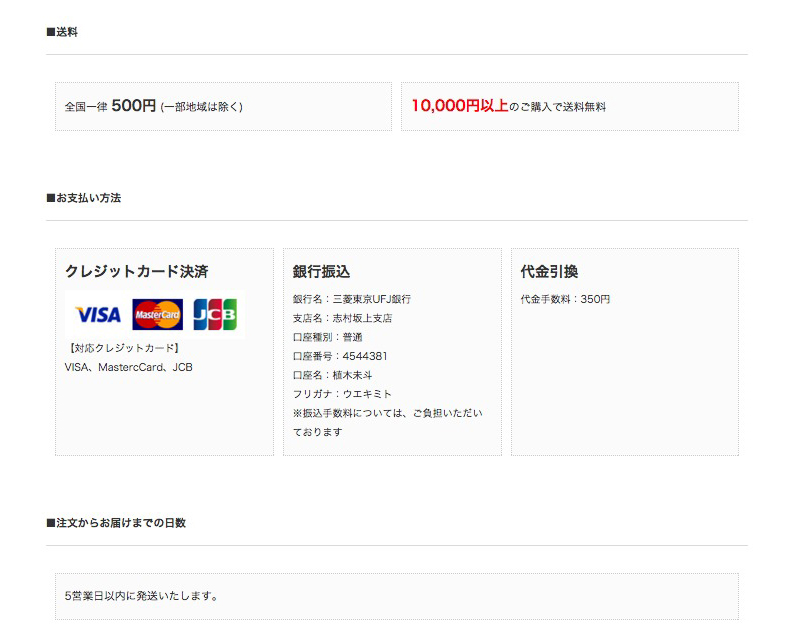
支払い方法や送料、到着日数は明確に
ユーザーはお金を払う立場です。
いくら商品が欲しくても、信頼出来ないお店からは買いませんよね?
商品代だけでなく、「全部でいくらかかり、商品はいつ手に入るのか」が明確に分からないと、購入ボタンは押しにくいはずです。
購入ボタンのあるページ。つまり商品ページに、送料と発送日が明確にわかる様にしておきましょう。

参照:kimito
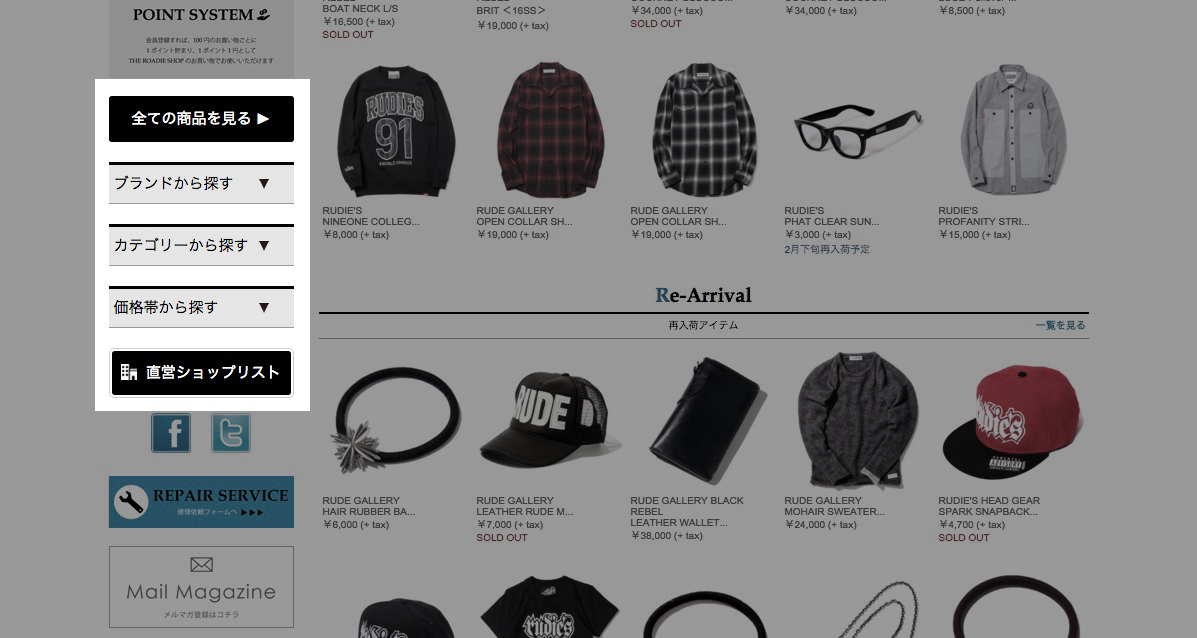
カテゴリを明確に分かりやすく
ユーザーが探しやすいように、最適なカテゴリ分けを意識しましょう。
きちんとカテゴリが最適化できていれば、ユーザーにとってとても使いやすいサイトとなります。集客できるECサイトの条件に、リピーターは不可欠です。
リピーターを増やすためには、「使いやすさ」がとても重要になります。
あなたも、できれば「ほしい商品がすぐ見つかる」お店に通いたいですよね。

参照:THE ROADIE SHOP
丁寧な表記を
冒頭に挙げたように、ECサイトにはネットに不慣れなユーザー層も訪れます。
そのため、通常のサイト以上に文言には気を使いましょう。
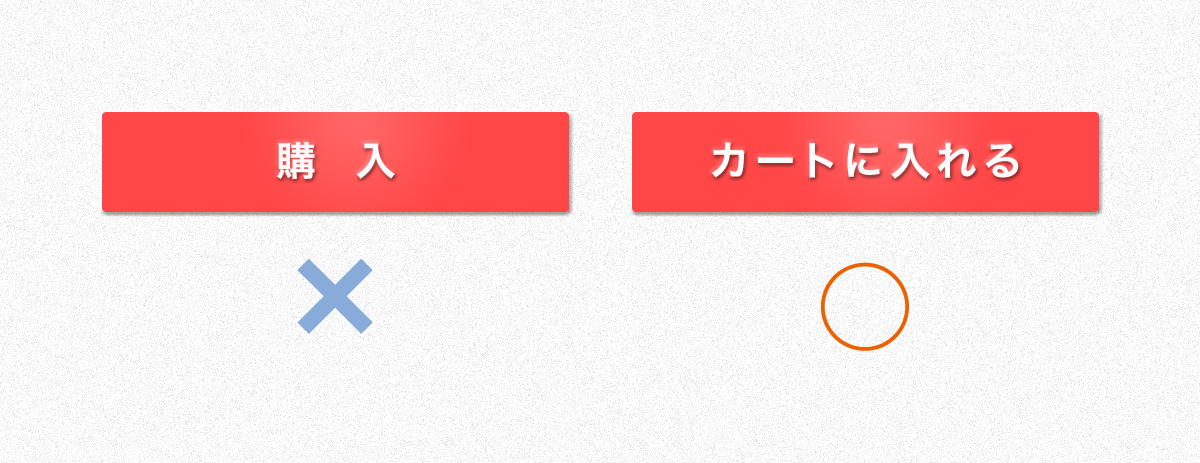
例えば「詳しくはこちら」ではなく「商品の詳細はこちら」など、具体的にユーザーを導いてあげることを意識しましょう。

購入ボタンから購入完了までの流れを明らかに
ECサイトにとって最悪なパターンがいわゆる「カゴ落ち」。
つまり、購入ボタンは押されてるのに、実際に購入まで至っていない状況です。
カゴ落ちしているユーザーは大体、「どこまでいけば購入完了なのかが分からない」という心理状況です。とってももったいないですよね。
実際の店舗なら声をかけて足止めできますが、ECサイトではウインドウを閉じて終わりです。
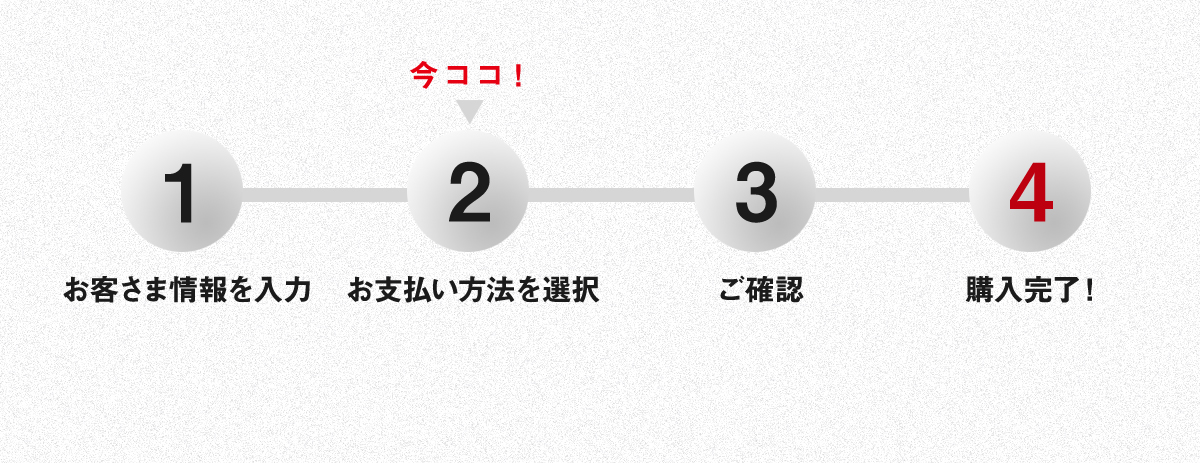
こんな事にならないように、購入ボタンを押してからどこまでいけば購入完了なのかを、ステップごとに明記しておきましょう。

Q&Aページを用意する
ユーザーにとって疑問になりそうなものは、あらかじめ「よくある質問」として回答を用意して、専用のページを作成しましょう。
- 「海外発送は?」
- 「大量購入は?」
- 「返品は?」
- 「キャンセルは?」
これらの質問は、大体のECサイトにはつきまといます。疑問をすぐに解決することによって、サイトからの離脱を防ぐのです。
ユーザーにとっては、問い合わせるよりウインドウを閉じて他のお店を探す方が簡単です。
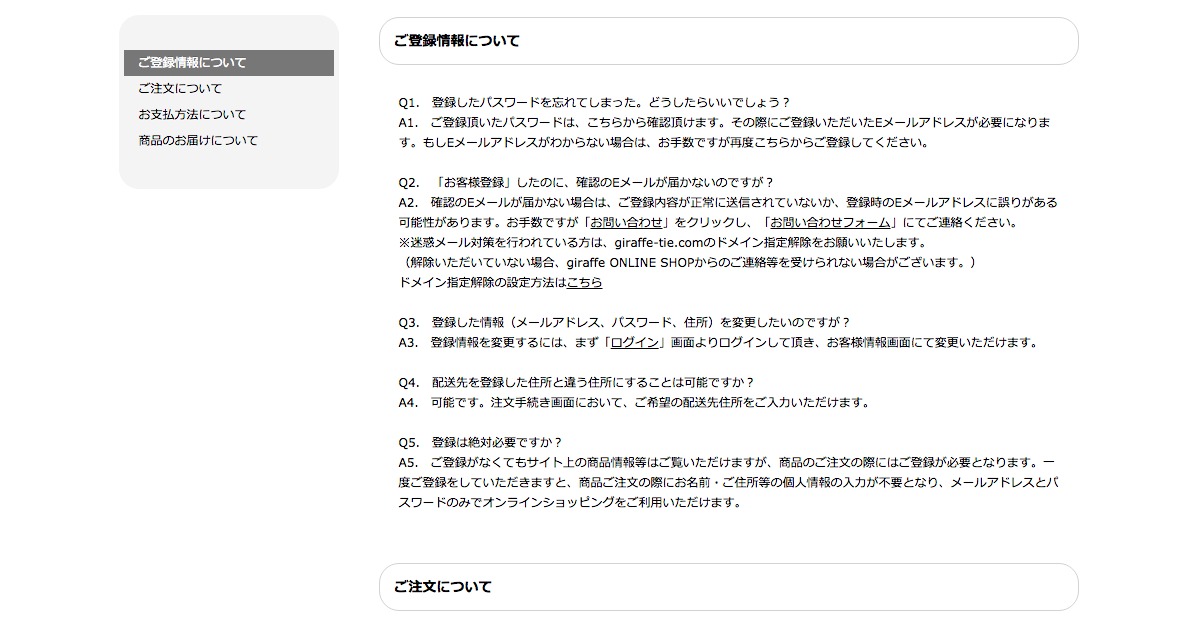
よくある質問ページを作成して、どのページからも行けるように分かりやすくリンクボタンを設置しましょう。

参照:giraffe
シンプルな構造を心がける
ECサイトだからこそ、シンプルでわかりやすいページ構成を意識するべきです。
ゴテゴテの装飾は避けて、ページの読み込みも早くなるよう、パーツは極力控えめに。
どんなサイトにも言えることですが、ページの読み込みが遅いほど、離脱率は高くなります。
色々な商品を探しているユーザーは、読み込みが遅いサイトを容赦なく切り捨てていきます。
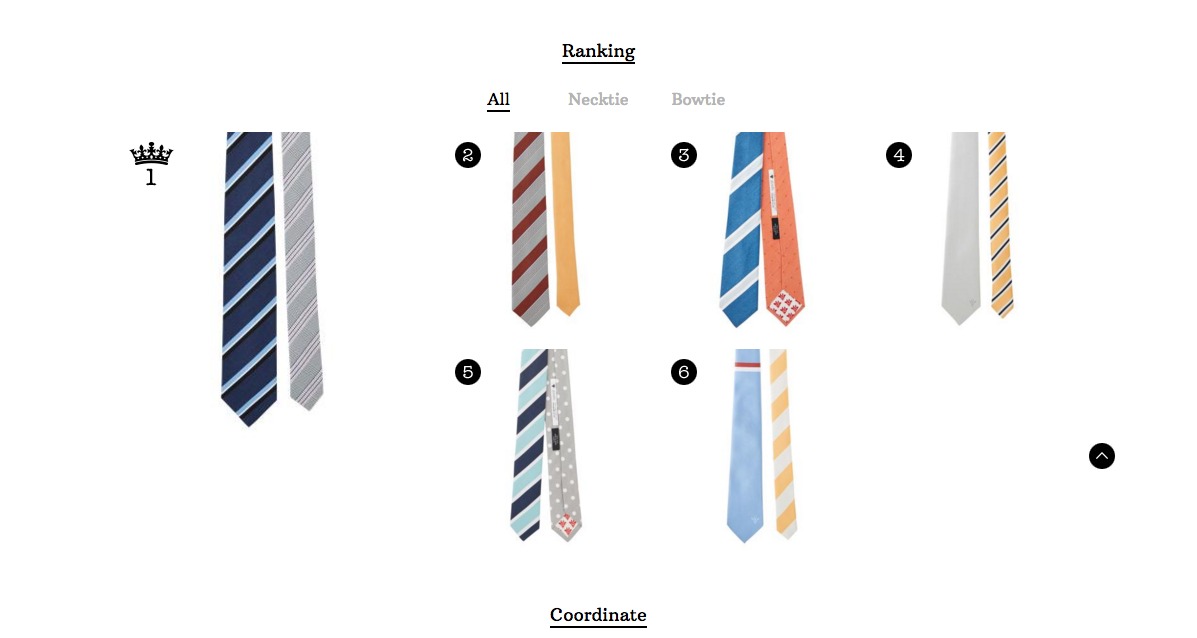
ユーザーが一番見たいものは商品であって、サイトのデザインではありません。

参照:giraffe
まとめ:ECサイトの集客のためには、丁寧に分かりやすく、信用第一。
ECサイトは、ユーザーにとってはお店と一緒です。お金を支払って商品を買うわけですから、信用出来ないところでは買い物はしません。
いくら掛かるのか、商品は見つけやすいかなどはもちろん、デザインも信頼感のあるデザインを心がけるべきです。
そういった意味では、デザインもUIのひとつです。
誰だって、信用できないお店では買いたくありませんよね? デザインコンセプトは商品と噛み合ったものでなくてはなりませんが、お店である以上、信用のおける文言や表記を心がけて、商品の探しやすいUIを目指しましょう。集客のできるECサイトへの道は、そこから始まります。
ではでは、相馬でした!