こんにちは、自宅で仕事しているので、外出ゼロの日がほとんどの不健康ライフ中の相馬です。
ECサイトの運営者さんたちは、スマホのアクセスや売上をチェックしていますか?
ECサイト運営におけるスマホ対策の重要性は、どんどん増していくばかりです。若い世代はPCではなくスマホでサイトを見ています。この流れはどんどん加速していくことは間違いないでしょう。
となれば、運営しているECサイトを少しでもスマホに最適化していく必要があります。スマホサイト作成のポイントを分かっているのといないのでは、その後の売上やコンバージョンに大きな差が出てきます。
スマホECサイトには、ユーザーの使いやすさに配慮したセオリーや、デザインのポイントというものがあります。
今回は、大手のECサイトから、スマホ対応のためのポイントを探っていきましょう。
大手ECサイトから学ぶ、スマホECサイトのポイント
ファーストビューでユーザーが求めていると思われるものを提示する

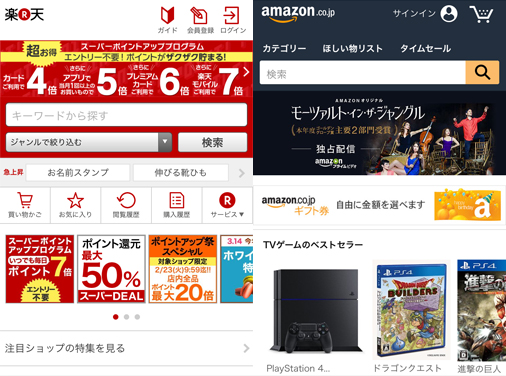
どちらも大手の中の大手ECサイトですが、スマホサイトで表示して、まず目に飛び込んでくる検索窓。
ユーザーが求める商品ページまで出来る限り早くたどり着かせることが、ECサイトでは重要です。
そこで、検索フォームの重要さが増します。
検索アイコンをタップしてからフォームを表示させるパターンも有りますが、これらの2つの大手サイトは、すでにフォームを配置して、いちいちスクロールをせずとも、ファーストビューから商品を検索できるようになっています。
右上には会員ログインアイコンは共通して設置され、楽天ではお得なキャンペーン情報がファーストビューでしっかりと視認できます。Amazonの方はより無駄のないすっきりとしたデザインで、使いやすさを重視していますね。
ユーザーに使って欲しいものやアピールしたい情報、そしてユーザーがまず必要とするであろうアクションに必要な要素を、ファーストビューでまとめて表示させています。
ユーザーにオトクな情報を一番上に配置

商品のシンプルさで人気の無印良品。スマホのデザインもやはり無駄のない作りです。
一番上に、期間限定の送料無料キャンペーンを知らせる、シンプルなイラストでデザインされたバナーが配置されています。
ファーストビューでまずはお得な情報をユーザーに知らせて、商品購入へと繋げる流れを作っています。
他にも、トップページでは特集コンテンツを写真とともに整然と並べ、無印良品らしいコンセプトの商品の提案で、訪れたファンを楽しませる工夫を忘れません。無印良品のファンが好む、シンプルなレイアウトですね。
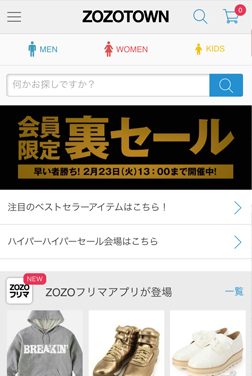
ターゲットに合わせた絞り込みを

アパレル系ECサイトの最大手であるZOZOTOWNは、トップページ最上位に「MEN」「WOMEN」「KIDS」と、性別によって絞り込めるように配慮されています。確かに服を買うときに真っ先に絞り込む条件ですね。
このように、商品のターゲットによって絞り込みの種類を選別することは、ユーザビリティにおいて重要です。
設計でちょっとした工夫をすることによって、商品の検索のしやすさがグッとアップします。
ボタンの表記は動詞で

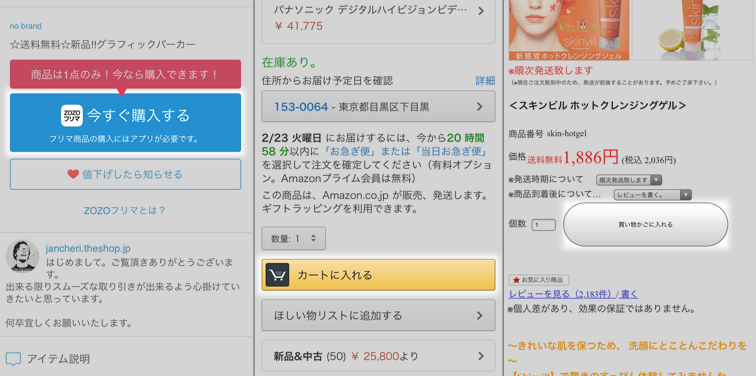
左からZOZOTOWN、Amazon、楽天のそれぞれの商品詳細ページ。
注目はカートに入れるボタンですが、表記は全て丁寧な動詞になっています。
通常のサイトであれば「商品詳細」「注文の確定」など、簡単な名詞表記のパターンも有りますが、ECサイト、特にカートに入れるボタンでは「カートに”入れる”」「購入”する”」というように、回りくどいぐらいの丁寧な動詞表記で、というのがセオリーになっています。
「商品の詳細」であれば「詳しく見る」、「注文の確定」であれば「注文する」といった具合です。
ユーザーにとってほしい行動で表記するイメージです。
まとめ:大手ECサイトのスマホサイトでの共通ポイントは・・・
大手といえども、それぞれのコンセプトやターゲットには少なからず違いがあり、全てのサイトがこれらのポイントを抑えているとは言えません。
ただし、一つだけ言えることは、検索窓はファーストビューに置いてあるということです。この記事の執筆のために調べた大手のECスマホサイトの全てに、開いた瞬間に分かる位置に検索窓が設置してありました。
スマホユーザーには、スクロールよりもページの移動を嫌う傾向にあります。そのため、よりダイレクトに商品を探し当てられるよう、キーワードで検索するというアクションが当たり前になっているのかもしれません。
PCサイトを疎かにするわけにはいけません。ただ、スマホサイトに関しては、ECサイトにかぎらず、まだまだユーザビリティに研究の余地が残されていそうです。
ユーザーがより使いやすいサイトを目指すことが、ECサイトでの売上につながっていくことを、忘れてはいけないですね。