皆さんいかがお過ごしでしょうか?2016年になってもう1ヶ月が過ぎようとしていて、あれ?今年もこんな感じであっという間なの?と少し焦っているみっしぇるです。
近頃ECサイトに関するお話をすることが多いのですが、調べてみれば調べてみるほどECサイトは奥深いものだと感じます。
今やどんなお買い物も簡単にネットでできてしまい、更にそのネットショップさえも簡単に作れてしまうような時代です。自分でもできるかも、と個人で始めて見る方も多いのではないでしょうか?
現に主婦でも気軽に始められるような、ハンドメイド販売専用のマーケットプレイスが増えてきているほどです。(minneやcreemaなど)
ここまで身近になってきているネットショップ、身近であればあるほどに、競合はどんどん増えていきます。立ち上げるのは簡単ですが、頑張らなければならないのはそこからです。
競合と区別し勝ち抜くためには、デザインで個性・魅力を出すしかありません。
他にはないような機能や仕組みを導入するにしても、デザイン性はどうしても要求されてきます。ということで、今回は人気ECサイトからわかる、優れたデザインの特徴5つご紹介していきたいと思います。
この記事を通して、ECサイト運営していく上でのデザインの大切さを理解して頂ければと思います。
今後ECサイトの味方が変わってくるかもしれませんね!
これは絶対 シンプルで見やすくわかりやすく!
どんなサイトでも見やすさと分かりやすさは重要視すべき部分ですよね。視覚的に斬新なデザインで個性を押し出すとしても、やはりユーザーに優しくないとサイト離脱率が高くなってしまいます。
ECサイトなら尚更です。購入までいかにスムーズに進むことができるか…そこが重要となってきます。更にECサイトはどうしてもSALEや特集などでバナーを設置したりとごちゃごちゃになりやすいものです。
バナーを多彩にして派手にするのは注目を集めるためでしょうがないことですから、その分まわりはシンプルにまとめましょう。
基盤を色をある程度制限したシンプルなデザインにし、窮屈にならないように余白も十分とることで、写真やバナーが映えるような見やすいサイトに近づけるのではないでしょうか。
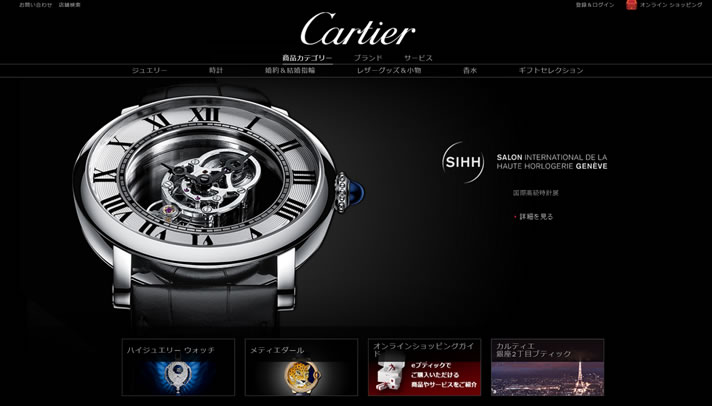
サンプルサイト

丁度SALEやってました。基本的にブラック&ホワイトで余白もしっかり取られた安心して観覧できるデザインになっています。ページをさらっとでも見てもらったらわかるのですがとても写真とSALEの打ち出しが活きていますよね。
その他カテゴリバナーは基本的に写真を使っているのでブランドイメージを壊すこともない綺麗なサイアトだと思います。
サイトはサクサク動くくらい軽く
ECサイトを利用する方が主に求めているのはなんだと思いますか?人それぞれ様々ですが、なんといっても「自由」だと思うのです。自由にカテゴリを選んで検索して自分の好きな商品を探す。
そんな時にサイトの動作が重かったらどうでしょう?間違いなくユーザーは離れていきますよね。視覚的なインパクトを追求するあまり、Flashのアニメーションなどを使用してしまって重たいサイトになってしまっていませんか?
その他にもサイトが重たくなってしまう原因は数多く考えられます。これを機に、少しでも軽くするよう改善してみるのもいいかもしれませんね。
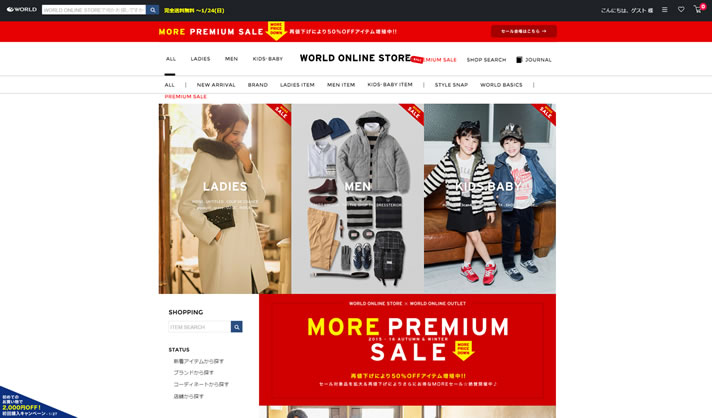
サンプルサイト

悪い例ですがこちらのサイトは、ECサイトにしては重いと感じるサイトだと思います。商品を見せることを目的としているのに、いつまでたっても商品写真がすべて表示されない…。
商品一覧はサクサク見たいものですよね。昔は音楽が流れてきたりしていたそうですが、それを考えたら以前より良くなっているかもしれませんが、やはりスッと商品が見れないのは痛いと思います。
魅力的な写真で商品を魅せる
写真は商品を見せるだけでなくブランドイメージもついてしまうものなので、良いものを掲載すべきです。例えばいろんな角度から撮ったものや実際にモデルが使用しているもの、カバンなら内側部分や実際物を入れた状態の写真などを載せるととても良いのではないでしょうか。
その他にも、近頃ではクリックやマウスオーバーでズームさせ、商品を細部まで見れるようにするなどといった工夫をするサイトも見られます。
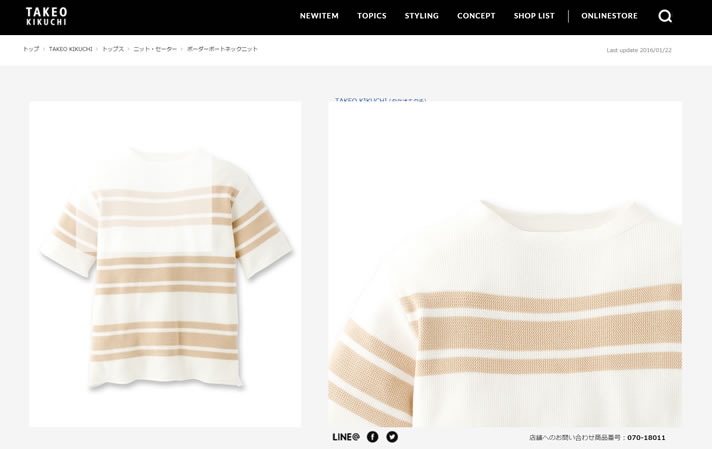
サンプルサイト

カーソルが残念ながらスクリーンショットしたら消えてしまったのでわかりにくいですが、商品にマウスオーバーしている状態です。
右側にはカートに入れるボタンや商品詳細、サイズ・色などがあります。商品写真上にマウスを置いたことで、拡大写真が右側に出てきています。個人的に見やすくて好きな機能です。
買い物かごに少し工夫を
商品を買い物かごに入れた際、だいたい右上などにちょこんとある買い物かごアイコンに数字が表示されているのを見たことがありませんか?何の気なしに利用されている方も多いかもしれませんが、この機能意外と役に立っていたりするんですよ。
複数購入するつもりの人であれば常に今何が買い物かごに入っているかみたいですから、数字だけでも表示されていると買い物もしやすいと思います。
サンプルサイト
一目見てわかりやすいですね!さすが大手ECサイトです。カートと明記するだけでなく大き目のカートアイコンを使用することで字が読めなくても見るだけで買い物かごだとわかりやすくなっています。数字も大きくて見やすいですね!
購入手順をわかりやすく
さぁさっそく商品を買おうと注文手続きの進むところまではいったものの、実際に注文完了するまでのステップが長く感じてしまうとユーザーにはこちらが思う以上のストレスとなり、こんなに時間かかるならいいやと購入をやめてしまう恐れがあります。
注文完了までの手順をできるだけ簡潔にするのは当然のことですが、そこにあといくつステップを踏めばいいのかがわかるようにプロセスを載せておくと良いかもしれません。
サンプルサイト

プロセスが表示されていてわかりやすくなっています。6項目あって最初多いなと感じますが、よく見てみれば実際情報を入力したりする作業をするのは3ページのみです。
こうやって実際購入に至るまでの道のりがあらかじめ明記されていると、心なしか安心する気がしますね。
最後に
サンプルサイトを交えて紹介してきましたがいかがでしたでしょうか?
世間でよく利用されている人気ECサイトではこれらの5つの点を注意してよりユーザーに優しいサイトにするためにデザインをしっかり検討されていると思います。
ブランドイメージにも関わってくる部分でもあるので、慎重に考えてよりいいECサイトを作っていってほしいと思います。