こんにちは、30を超えて人生で初めて髪の毛の色を変えようと目論んでいる相馬です。
フリーになったので顔を覚えてもらうために、手っ取り早く特徴を作ろうと思いついたんですが、周りには「絶対に似合わない」という理由でわりと反対されています。さて、どうしたものか。
話変わってWebデザインのお話。
Webデザインにはある程度”トレンド”というものがあります。
新しい技術を沢山のデザイナーがサイトに落とし込んで、それが定番化していくものもあれば、ただの流行りものとして消えていくものもあります。フラットデザインなんかはもう定番化して、ひとつのジャンルとして捉えられますね。
今回は2016年に流行りそうな現在のデザイントレンドを選んでみました。
デザイナーとしてトレンドには敏感になっておくべき。ものにするかしないかは別として、知っておくだけでも役に立つ場面があるかもしれません。
ではいってみましょう!
2016年に流行りそうなWebデザインのトレンド
動画で演出する
ここ最近、動画をデザインの要素として取り入れたサイトが徐々に増えてきました。この流れは2016年も加速しそうです。
動画は写真では伝わらない臨場感と情報量、よりリアルな情報を伝えることができます。
単純に演出としても閲覧者の目を惹きやすく、ストーリーさも相まって、サイトの滞在時間を増やす可能性を高めてくれます。
使い方としては、コーポレートサイトであれば社内風景を動画で見せたり、ECサイトなら商品の使い心地を実際に動画で見せることも出来ます。
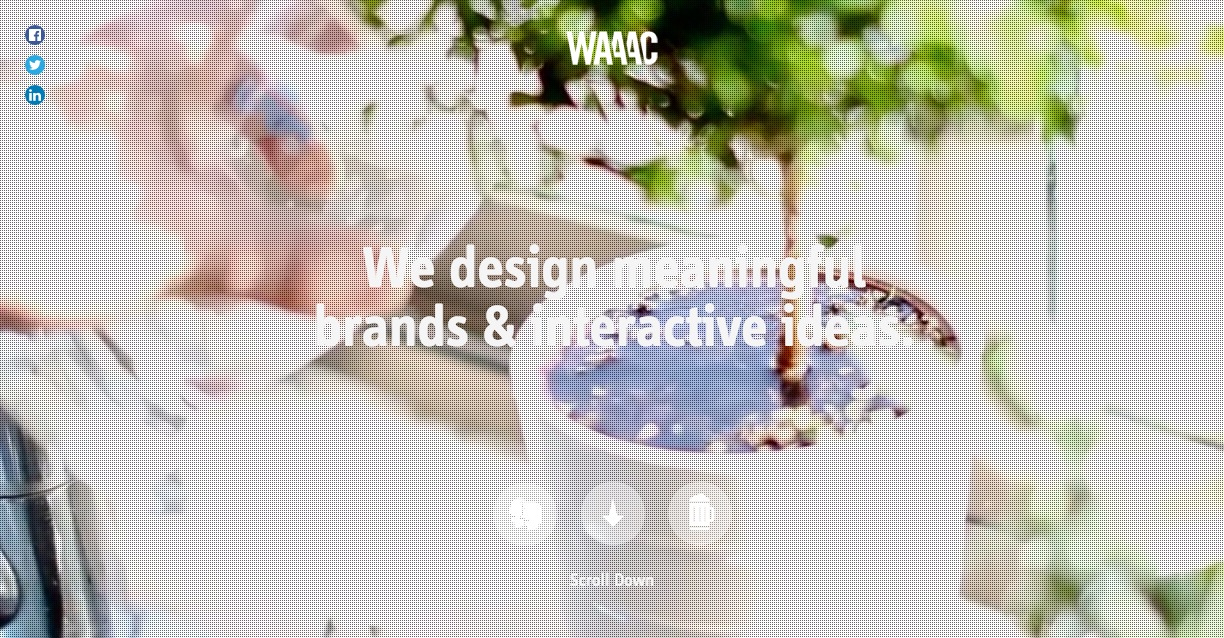
 実際に社員が働いている様子を動画で見せることによって、親近感と信頼感が湧いてくる。参照:WAAAC
実際に社員が働いている様子を動画で見せることによって、親近感と信頼感が湧いてくる。参照:WAAAC
動画にはデータそのもののサイズが重く表示に時間がかかったり、編集技術の必要性といったデメリットもありますが、サイトのクオリティを考えると積極的にデザインプランに入れていきたい技術ですね。
大胆な色使い
カラフルで鮮やかなカラーを大胆にデザインしているサイトは、海外から日本に広まりつつあります。
この色使いの流れは、今や定番のフラットデザインやマテリアルデザインとの相性が良いから、という理由から来ているように思います。
去年の中頃から広がり始めたこの流れは、これからもどんどん広がりを見せ様に感じます。
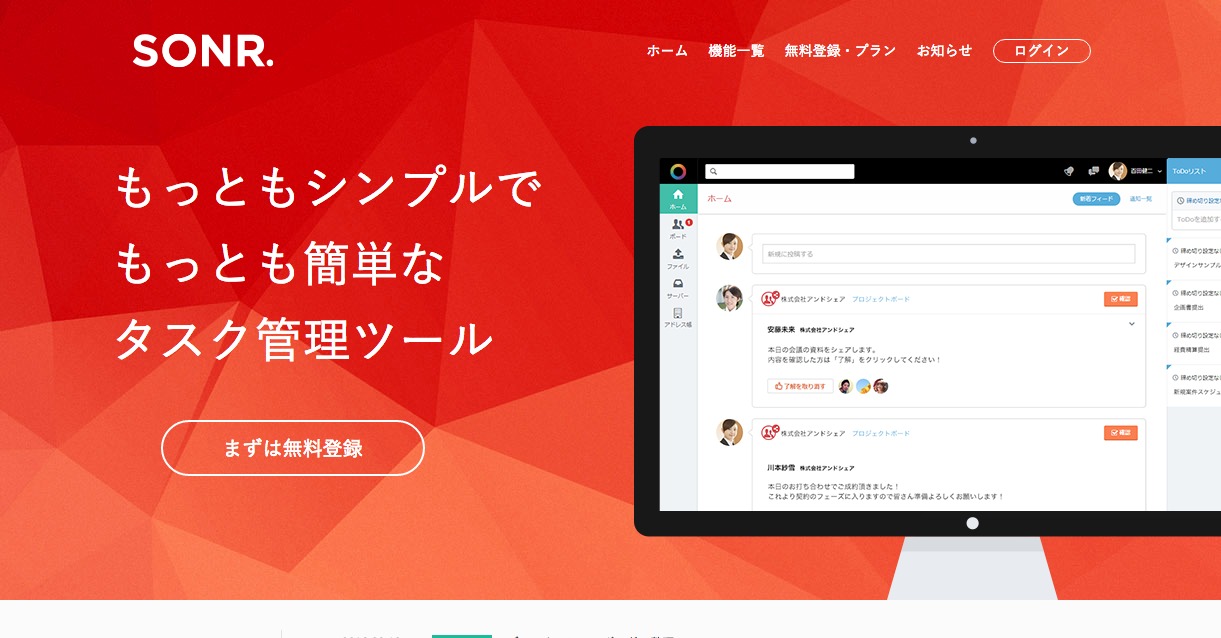
 鮮やかなカラーを大胆に配置して、シンプルなレイアウトをよりいっそう引き立たせる。参照:SONR.(ソナー)タスク管理ツール
鮮やかなカラーを大胆に配置して、シンプルなレイアウトをよりいっそう引き立たせる。参照:SONR.(ソナー)タスク管理ツール
サイトの構成や扱うサービスや商品にもよりますが、鮮やかな色使いはそれだけでも人の目を惹きつけます。
頭に入れておいて損はないデザインパターンです。
大画面を意識したレイアウト
スマホの普及にともなって、レスポンシブを取り入れながら小さな画面にも最適化できるようなレイアウトの研究にデザイナーは没頭しています。
ただ、PCで閲覧する際のユーザーのモニターサイズは大きくなってきているのもこれまた事実。
そこを活かして、大型のモニターを意識したレイアウトが見られるようにもなりました。
 質の高い高画質な写真をたっぷりと大きくレイアウト。大画面だからこそ活きるリッチなデザイン。参照:株式会社フォーデジットデザイン
質の高い高画質な写真をたっぷりと大きくレイアウト。大画面だからこそ活きるリッチなデザイン。参照:株式会社フォーデジットデザイン
それぞれのユーザーの環境に合わせて、最高の閲覧体験を整えてあげることも、デザイナーの腕の見せ所ですね。
SNSとのより深い連携
SNSとWebサイトの関係は、今や切っても切り離せないものになりました。
Facebookでサイト内の新着情報をまかなってしまったり、Instagramはサイトのギャラリーとしての役目も果たします。
ユーザーとの関係を深めるSNSは、情報を発信するWebサイトの抜群のパートナーになってきています。
Webサイトの重要性は、オープンしたその後の成長。それを大きく助けてくれるのが、SNSとの連携です。
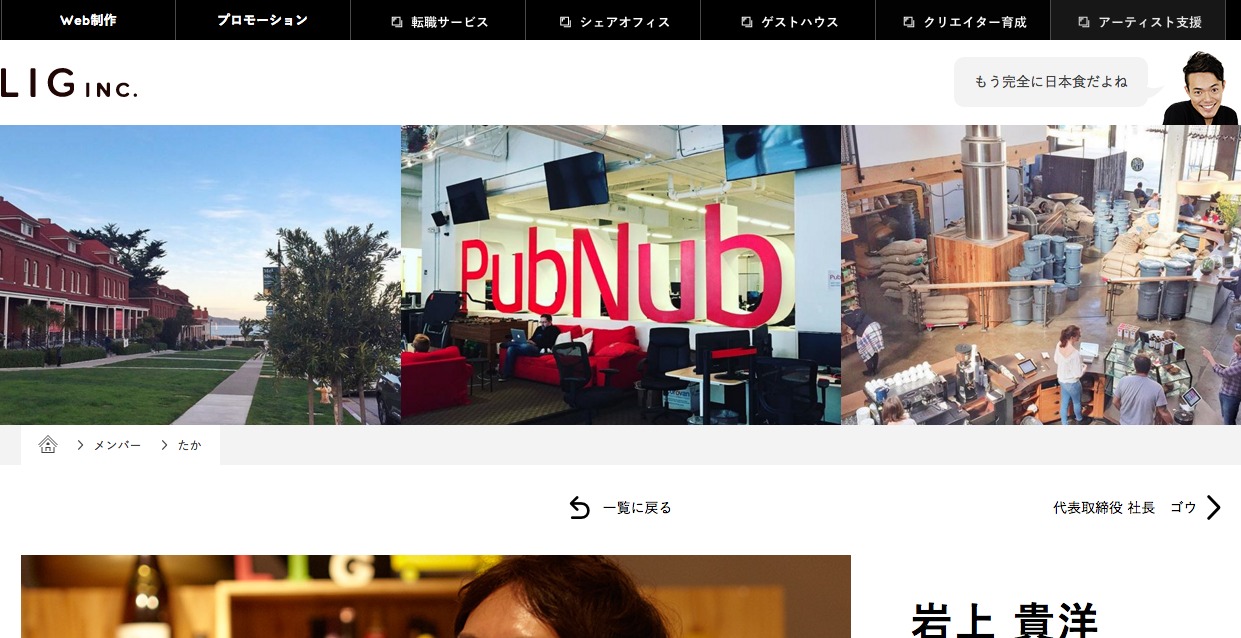
 社員の紹介ページでそれぞれのInstagramアカウントで投稿した写真が表示される。社員への親近感が、会社への信頼に繋がる演出。参照:株式会社LIG
社員の紹介ページでそれぞれのInstagramアカウントで投稿した写真が表示される。社員への親近感が、会社への信頼に繋がる演出。参照:株式会社LIG
ECサイトでのハッシュタグを利用したSNSとの連携キャンペーンなど、サイトとSNSとの共同コンテンツは、デザインという見せ方においてもますます幅広くなりそうです。
日本語フォントが普及する
Webサイトのマルチデバイス化によって、Webフォントの重要性は一層高まっています。
Retinaディスプレイ、4Kなど、ディスプレイ・モニターの性能はどんどん上がり、画像では限界のある「美しい文字」を見せるための工夫がデザイナーには求められます。
海外ではWebフォントのおかげで解決されつつある課題ですが、日本語のWebフォントは高価であったり、そもそも種類の少なさが叫ばれてきました。
ですが、この課題もGoogleの「Noto Sans Japanese」の提供開始から解決に向かいそうです。
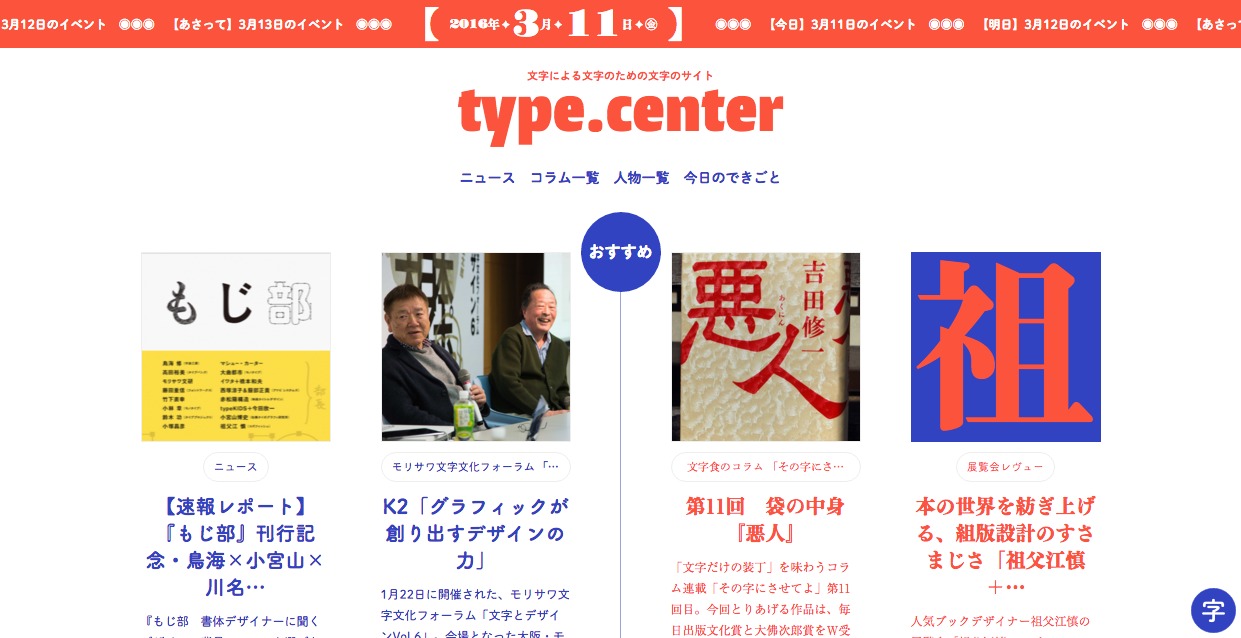
 ふんだんに日本語フォントが使用されているサイト。ディスプレイの解像度に依存すること無く、どんな環境でも美しく文字を表現できる。参照:type.center
ふんだんに日本語フォントが使用されているサイト。ディスプレイの解像度に依存すること無く、どんな環境でも美しく文字を表現できる。参照:type.center
2016年、日本語Webフォントがスタンダードになる可能性は高いかもしれません。
まとめ:新しい課題が生まれては、新しいトレンドも生まれていく。
以上、2016年に流行りそうな5つのデザイントレンドでした。
マルチデバイスによって、ユーザーの環境に合わせてデザインの最適化が図れるサイトが重要になってきています。
どのトレンドも、その考えに基づいた技術のように思います。
ユーザーの目を虜にするために、新しい課題が生まれては、それを克服する技術が生まれ、トレンドになり、スタンダードへと発展していく。その繰り返しが、Webデザインを成長させていくようですね。
ではでは!