こんにちは、ずっと探していた本を近所の古本屋で見つけて、正月にひいたおみくじの大吉効果を実感し始めている相馬です。
ECサイトを運営している方であれば、バナーの大切さは身にしみて分かっていると思います。
新商品やキャンペーン等、ショップに新たな展開があれば、サイト上にバナーを設置して告知しますよね。
バナーの主な目的はもちろん宣伝になります。であれば、ユーザーの目に留まらなければ意味はありません。
ちょっとした違いで結果が大きく変わることもしばしば。
どんなバナーが効果があるのかを測定するために、様々なバナーを用意してそれぞれのクリック数を弾き出すテストを行うこともあります。
バナーはとっても奥が深いのです。
今回は、魅力あるバナーを作成するためのポイントを5つにまとめてみました。
沢山のバナーをなんとなく作ってきた運営者の方も、これらのポイントに注意して作ってみたら、結果が全く違うものになるかもしれませんよ。
魅力的なECサイトのバナー作成のための5つのポイント
文字数は少なめに結論を述べる
バナーひとつで全てを伝えようとして、スペースいっぱいギリギリに文字が詰まっているバナーをたまに見かけますが、単純に読みにくいですよね。
バナーでは、その先に進めばどんなメリットがあるかを、端的にまとめる必要があります。
伝えたい内容を絞って、それをしっかりと伝えるように意識しましょう。
スペースの狭いバナーの中に、あまりに沢山の情報を詰め込むと、何が言いたいのか分からなくなってしまうことはよくあります。

参考:コカ・コーラ
重要なものから順番に左上→右下へ配置
ECサイト全体にも言えるポイント。
人はものを見るとき、左上から右下に視線を送るものです。
この法則を利用して、バナーの中でストーリーを作るときには、左上から右下へ、重要度の高いものから順番に配置しましょう。
一番伝えたいキャッチコピーを左上に配置して視線を引き寄せ、右下でその価格や「詳細はこちら」などと配置してあげると、結果的にバランスの良いバナーになりやすいのです。

参考:楽天でんわ
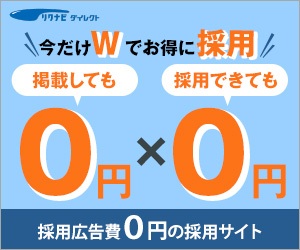
数字にインパクトを持たせる
ECサイトにはつきものの割引キャンペーン。
「今だけ70%OFF」などのキャンペーンバナーでは、「70」といった数字を強調しましょう。
ユーザーの意識としては「〇〇が70%OFF」よりも「70%OFFで〇〇」という流れにしたほうが、バナーとしての食いつきが変わってきます。
限定価格や限定割引などをアピールしたいときは、場合によっては商品そのものよりも、数字を目立たせたほうが効果が大きい場合もあるのです。

参考:リクナビダイレクト
色のコントラストをはっきり
デザインやレイアウトも重要ですが、どんな内容でも、文字情報がしっかりと目に飛び込まなければ、そもそも人の目を惹きつけるバナーは出来ません。当然のことですが、字の可読性は重要なポイントです。
そのためにも、バナー内の色使いはコントラストを重視しましょう。
色使いのコツは、コントラストで明度をはっきりさせ、極力少ない色使いを意識することです。
この2点だけでも、バナーの見易さは全く変わってきます。

参考:ヤマト運輸
“ちょっとした違和感”を加える
「目に留まる」ことを重視する場合、あえてバナーで違和感を演出するのもポイントのひとつ。
バナーの中で一つだけ色を変えたオブジェクトを置いたり、字を斜めにしてみたり、フォントを変えてみたり。
あえてサイトの雰囲気とかけ離れたデザインにするという手もあります。
目立たせるために色や写真に頼るのではなく、ちょっとしたテクニックでユーザーの心理を良い意味で裏切ることができるのも、バナーデザインの魅力です。

参考:カスペルスキー
まとめ:ECサイトのバナーデザインは案外奥が深い
以上、5つのポイントでした。
ECサイトを運営していると、バナーを追加したいと思うことは結構多いと思います。
ただ、なかなか良い結果につながらない、と悩んでしまうことも、コレまた多いんですよね。
「目立てばOK」というだけでは、なかなか魅力的なバナーは作れません。
もちろん扱う商品の特性や、告知する内容の質にも左右されますが、少なともこの5つのポイントを知っているのと知らないのでは、バナーによる効果に大きな違いが出てくるはずです。それぐらい、これらはバナー作成において王道のポイントです。
バナーを作るほどのキャンペーンやイベント。どうせやるなら、魅力的なバナーを作って最大限活かしてやりたいですよね。最終的には、ECサイト全体の売上にもつながってくるぐらい重要な事です。
ではでは。