サイトのデザインをする時にあらかじめこんなのがいい!という明確なビジョンがある場合は、作業がサクサク進んでストレスフリーですが、実際は悩んじゃったりして作業が難航しちゃうことってありますよね。
他にも希望があってもそれを形にできないとか、この部分のアイデアが中々浮かばないなんてことも。
私の経験では、サイト全体はサクサクデザインが進んで、あともうちょっとで完成だ!っていう時にある一部分で詰まってしまう・・・なんてことがよくありました・・・。さっきまで順調だったのに!というショックからか集中力もプッツリ切れちゃって更に手が止まっちゃったりしてましたね。
だいたい皆さんはそんな時には色んなサイトを見たりすると思いますが、私のような状況だったら、部分だけ見たいなっていう時もありますよね。
そんな時ぜひチェックしたい、パーツのデザインを集めた7つのまとめサイトを今回はご紹介したいと思います!
ギャラリー形式になっているのでどれも見やすくて、更に勉強にもなるので一つくらいお気に入りに入れておくといいと思います。
ではさっそく見ていきましょう!
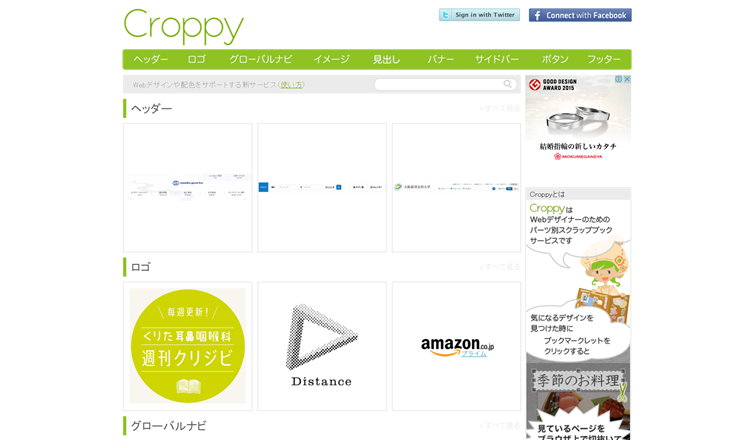
Croppy

こちらのサイトはパーツ別にカテゴリ分けされているのでとても見やすくなっています。
企業ロゴも見れちゃうので、ロゴで悩んだ時なんかも使えちゃいますね!
更に見たいパーツをクリックすると、使用されている色が紹介されていたりするので参考にしやすいかなと思います。
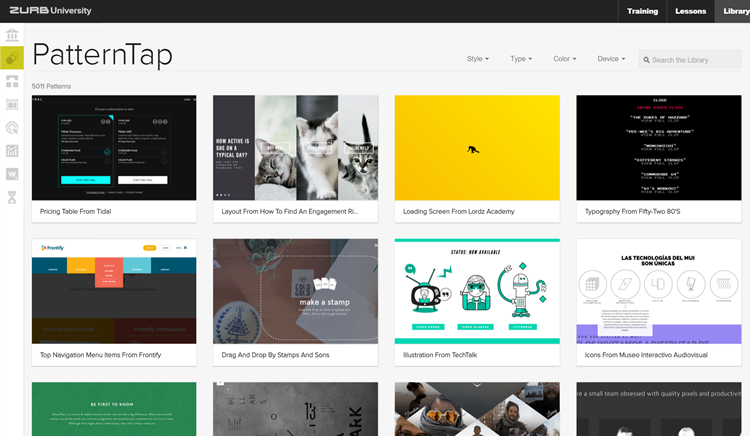
PatternTap

こちらはデザインパーツに限らず、色での絞込やデバイスでの絞込など、とにかく絞込が幅広くできるのが特徴です。
パーツをみるのであれば、TypeやStyleから設定するといいかもしれません。
表示されるキーワードは選択したら選択するだけどんどん絞り込まれていきます。
登録されているサイトがどれも今風っぽいかっこいいサイトばかりなので、今どきのデザインができて勉強にもなりますねー!
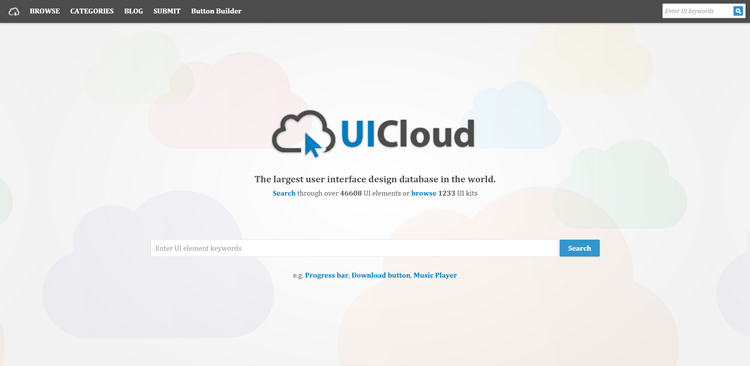
UI Cloud

サクッと検索するもよし、ただし英語なのでヘッダー部分の「CATEGORIES」ボタンからカテゴリを選ぶ方が簡単かもしれません!
カテゴリ自体は豊富ですし、色やOS、CSSやjQueryなどもあるので色んなデザインが揃っています。
中には時代最先端を意識したようなユニークで他にないデザインなんかも見られます!
他と違うデザインで刺激を受けたい時などにも使えそうですね!
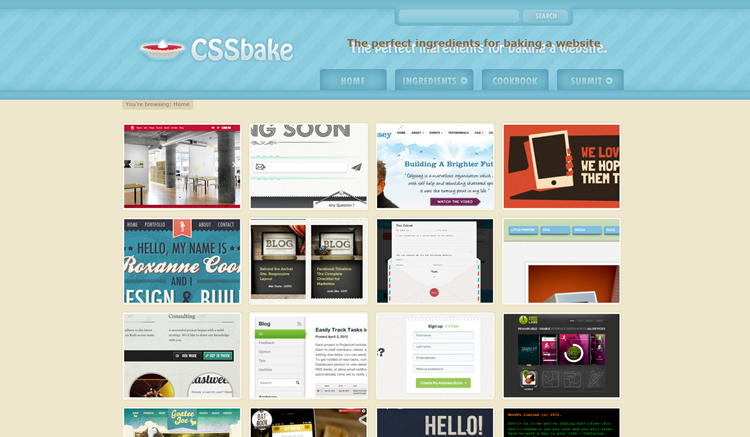
CSSbake

POPなこちらのサイトでは、ギャラリーがかわいらしくデザインされていますね。
できることは他のサイトとほぼ同じですが、404ページのカテゴリも用意されています。
登録サイトは基本海外のものなので、海外の凝ったデザインを見ることができます!
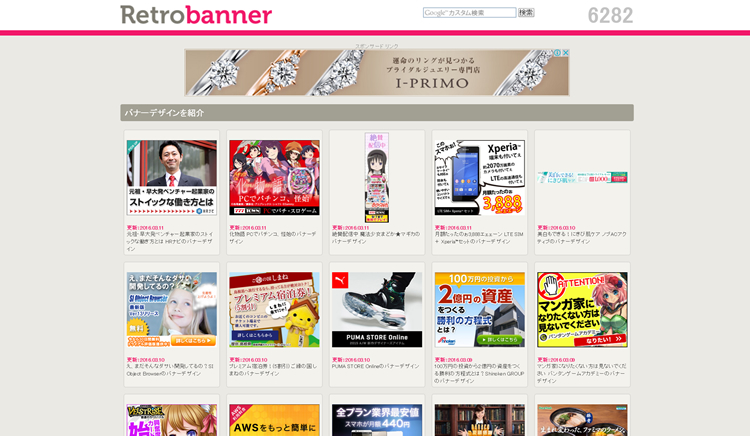
Retrobanner

バナーって難しいですよね!小さい範囲の中で画像・文字を使用して興味をそそられるものを作らなければいけません・・・
試行錯誤を重ねてみるも、中々良い形が思いつかない・・・という時はこちらのサイトを見て他のバナーを参考にしましょう!
サイズ・縦向き横向き・色・業種などが選べますし、登録バナーもとても豊富なのできっとあなたが目指しているバナーのお手本が見つかるはずです。
バナーデザインに行き詰まったら、ここをチェックしてみてください!
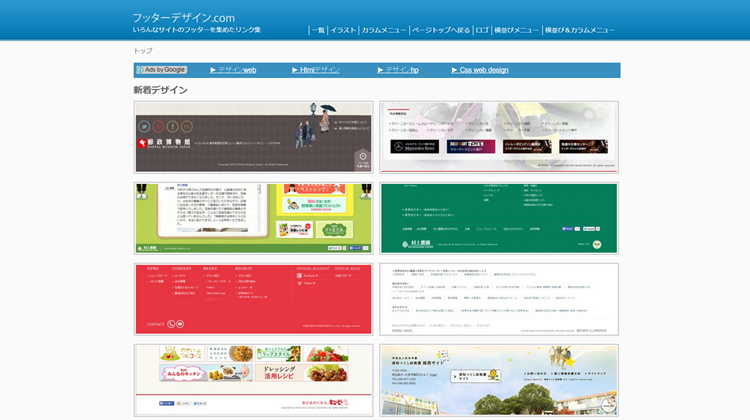
フッターデザイン.com

近頃ではフッターを凝ったデザインにするサイトがとても多いですよね。
実際に自分もやってみたい!と思ったら、まずこちらのサイトで参考フッター探しをすると良いと思います!
国内サイトを集めているので、参考にしやすいのではないでしょうか。
更に「イラスト」や「カラムメニュー」、「ページトップへ戻る」などカテゴリ分けもされているので絞ってみることもできます。
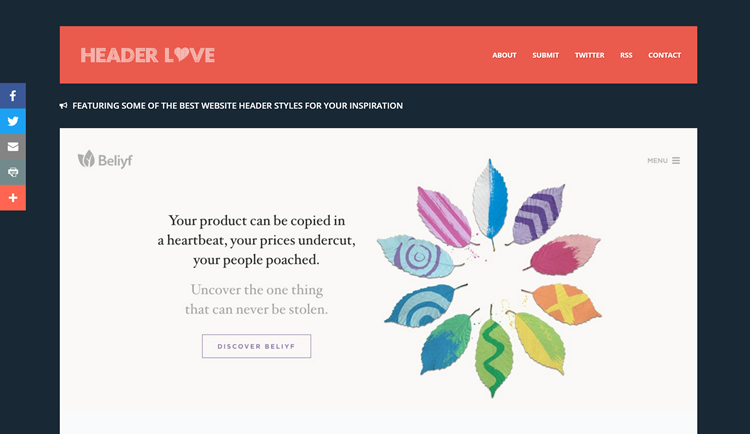
HEADER LOVE

こちらはヘッダー部分のみを集めた海外のサイトです。
海外ものなので、海外のかっこいいサイトが見れちゃいます。
数は少ないですが、一つ一つが大きく載っているのでサイトに飛ばなくてもしっかりデザインが見れてしまいます。
そしてこちらのサイトはヘッダー専門ですが、フッターバージョンもあるようで、その名も「FOOTER LOVE」といいます。
フッターが気になったらこちらもぜひチェックしてみてください!
さいごに
以上!7つのデザインパーツまとめサイトをご紹介してきましたがどうでしたか?
国内サイトや海外サイトの部分デザインを見ていっぱい刺激をもらっちゃいましょう!
あーでもないこーでもないと一人でぐるぐる考えてしまっていると、逆に嫌になってきてしまうので要注意です。
あ、詰まった!と感じたら休憩するなり今回ご紹介させてもらったサイトを参考にするなりして、リセットするのがいいと思います!
ということで今回はここまでです!
みっしぇるでした。