ECサイトといえばまずはデザイン。
そんなデザインに付き物なのがカラーですよね。
カラーが人に与える印象って絶大なので、もし今「好きだから!」などの理由で決めようとしてしまっているのならいったんSTOPです!
好きな色は良いですが、それに合う色というものも決めて、配色にも注意しなければいけません。
この配色というものが中々手強くて、色の種類も多いので、あーでもないこーでもないと見ているとわかんなくなっちゃうこともあると思います。
今回は、初心者さんからプロのデザイナーさんも使えるような、カラーに迷ったときに使いたいWeb配色ツールを7つご紹介したいと思います!
配色だけじゃなくて、好きな色を探すのにも使えるかもしれませんね。ではさっそく見ていきましょう。
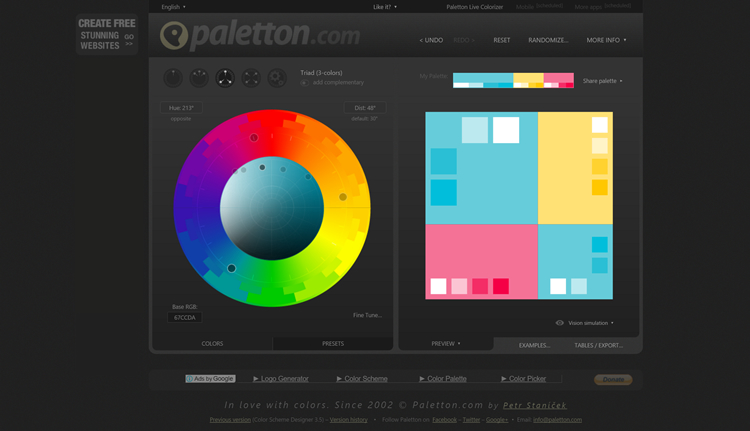
Paletton.com

パレット上でベースとなるカラーを選ぶと、それに合ったカラーパターンを生成してくれるツールです。
カラーパターンが表示される右側はの下を見ると3種類のタブがあり、「EXAMPLES」をクリックするとその配色を利用したサンプルページをみることもできるのでサイトに使用した時のイメージが沸きやすいですね!
使いたいカラーパターンが決まったら、「TABLES/EXPORT」からHTML・CSS・LESS・SASS・XMLなどでの書き出しが可能です。
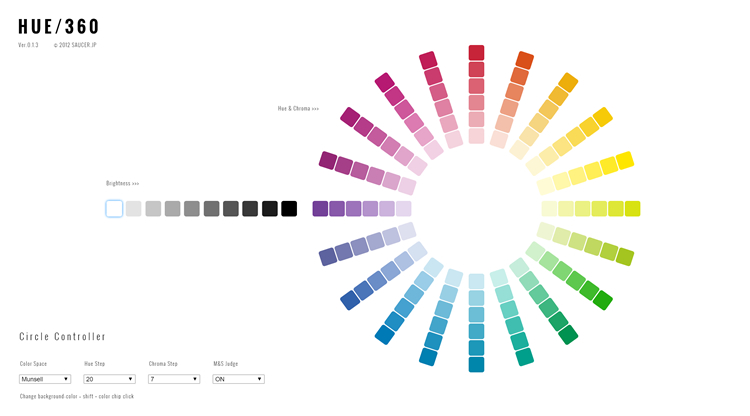
HUE/360

ベースカラーとなる色とその明るさを選択すると、その色に合う色のみが右側に表示されます。
使用したい色を選択していくと、ページ下部に保存されていき、ベースカラーを比べることができます。
ページ構成がややこしくないので設定も簡単にできちゃいます。
サイト全体がシンプルなのでちょっとおしゃれな気分で配色も決められちゃいますね!
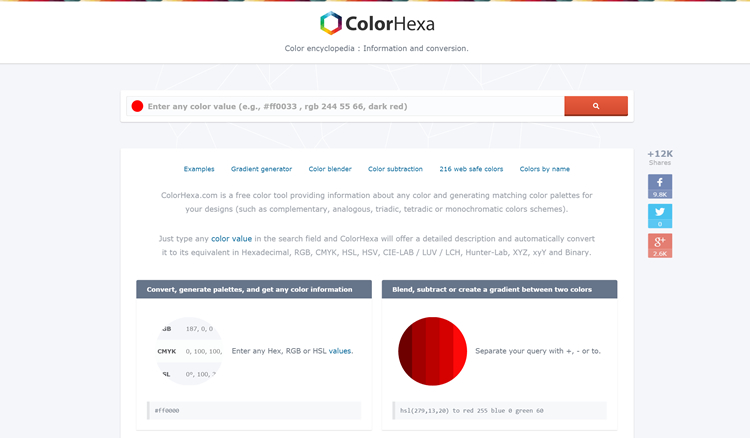
Color Hexa

検索フォームにカラーコードを入力すると、そのカラーに合う配色はもちろん、色に関する情報がたくさん表示されます。
例えば、そのカラーに近い色や文字色や背景色に使った場合の見え方、明るさや彩度の違うグラデーションなど。
英語なのが難点ですが、色を見ているだけでも勉強になるので、配色を見るだけじゃなくてこのサイトで知識を得るのもいいのではないでしょうか。
ちなみに、検索フォームには「pink」などの漠然とした色名をいれるのもありです。入力すると該当する色が表示され、そのうちの一つを選択すると詳細ページが表示されます。
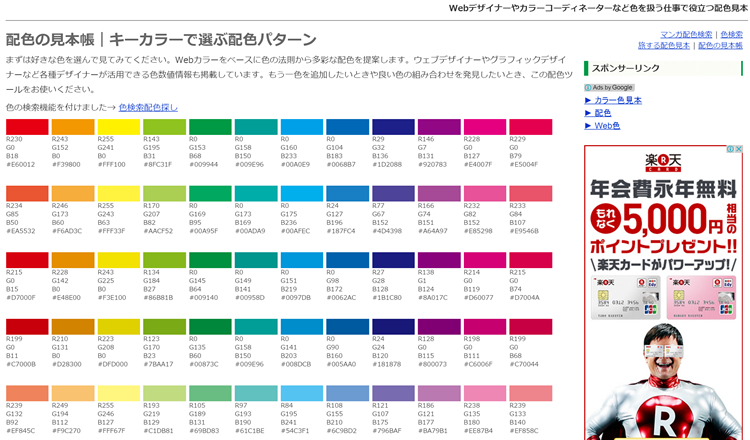
配色の見本帳

こちらのツールは言ってみたら、先ほど紹介した「Color Hexa」の日本語バージョンといったところでしょうか。
トップページにある色から選択するか、「色検索配色探し」というリンクから色を探すかコードを入力して選択すると、その色に関する情報がぎっしりつまったページが表示されます。
様々な角度から見た配色提案や、アクセントやポイントカラー、セパレートカラーなんかも教えてくれます。
このサイトはこのツールだけでなく、「マンガ配色検索」や「旅する配色見本」というユニークなツールもあるのでぜひ利用してみてください!
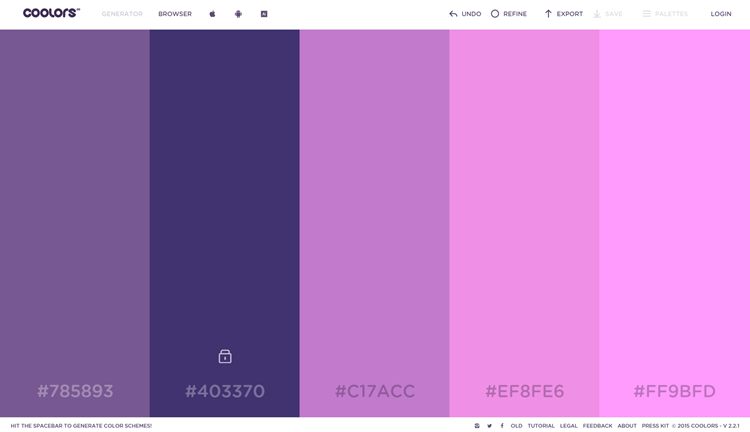
Coolors

配色アドバイスはうれしいけど、私はそれを参考にしながら自分好みのパターンを作りたい!という人にはこちらがいいかもしれませんね。
POPでかわいいこちらのサイトは、最初はランダムな配色パターンが表示され、そこから「REFINE」というボタンで色味調節をしていきます。
各カラーにマウスオーバーするとその色だけ調整ができたり、変更しない様ロックができたり、配置も変えれるので自分が好きなようにカスタムができます。
中々ピンとくるものがなくて刺激が欲しいわ!という場合はスペースを押すとランダムで配色パターンが表示されます。
アンドロイドやiPhoneなどのアプリがあるようですが、こちらは有料なようなので興味があったらぜひ使ってみてください!
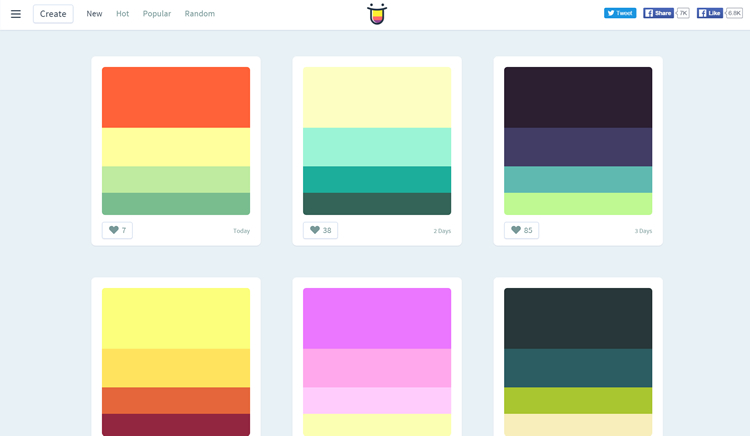
Color Hunt

こちらもまたロゴがかわいくてほっこりしちゃうサイトですね!
構成もいたってシンプルで、こちらでは自分で配色パターンを作ることができるのですが、みんなが作ったパターンも見ることができちゃいます。
他の人がどうやってるのかちょっと気になるーって人や、色の勉強がしたいという人にいいかもしれませんね。
ヘッダー部分には「New」や「Hot」、「Popular」などのカテゴリが用意されているので、今人気の配色を知ることもできます。
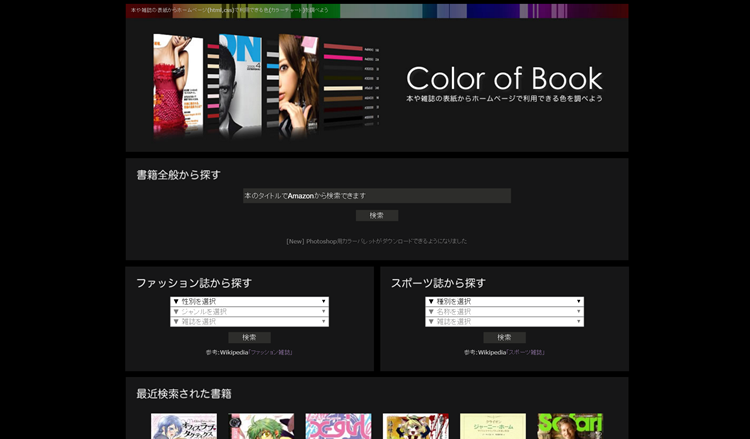
Color of Books

最後にご紹介するのは、雑誌や本の表紙から配色パターンのアイデアを得ることができるこちらのツールです!
好みの色に合う配色パターンを探すのも良いですが、表紙の配色を参考にすることで全体的なバランスを見ながらカラーを選ぶことができます。
Photoshop用のカラーパレットをダウンロードをダウンロードすることもできるので、気に入ったパターンがあったら思い切って落とし込んじゃうのもいいですね!
ちなみに本はAmazonにあって画像も載っているものであればなんでもいけるようです。
最後に
ECサイトに限らず、サイトをデザインするときにきっと重宝するであろうWeb配色ツールを7つご紹介しました。
配色って難しいですが、こういったツールがあれば安心ですね!
各ツール、私が添えた説明以外にももっといろんなことができると思うので、気になったものがあれば一度いじってみてください。
苦手意識が高い人でも、案外こういったツールを使うと楽しく感じてきて色の事を考えるのが好きになるかもしれませんね!
では、今回はこのへんで。みっしぇるでした。