こんにちは、ようやく寒さが本格化してきて、風邪気味の相馬です。
こんなときは外に出ずにECサイト巡りでもして屋内で買い物するに限ります。ただ、こんなことしてると友達とコミュニケーション能力が徐々に衰退していくので注意しましょう・・・。
さてさて、2015年もWebやグラフィックのデザインでは様々な新しい技術が生まれ、普及しました。しばらく続いているフラットデザインを中心にして、それをどう活かすかがトレンドになっているような雰囲気です。
今回は、新しいWebデザイントレンドから、ECサイトにも効果的なサイトをピックアップしました。
これらを参考に、ECサイト運営者さんはサイトの再設計やリニューアルを考慮しても良いかもしれません。
ECサイトに効果的なWebデザインのトレンド
1カラムのレイアウト
2015年、大きく普及したレイアウト。
これまでの定番だった左または右にバナーエリアやメニュー、その隣にコンテンツエリアと言うレイアウトとは違う、コンテンツだけに焦点を当てた1カラムのレイアウトが広がりを見せています。
これはとてもユーザー目線重視のレイアウトです。ユーザーにとって広告バナーなどの「余計な情報」は目に入らず、コンテンツ部分の「知りたい情報」のみが閲覧できるデザイン設計です。
これはECサイトにも大いに利用できます。
現状のECサイトのレイアウトの定番は、バナー多めで、パッと商品の陳列が分かりにくい構造のものです。
但し、「よりよい商品を求めている」ユーザーにとって、一番大切なコンテンツは商品情報になります。テキストや画像を大きく配置する必要の出てくる1カラムのレイアウトは、購入前により詳しく商品情報を取り入れたいユーザーにとてもありがたいレイアウトになります。

参照:PAS-POL -旅のモノづくりブランド-|TABIPPO
但し、このレイアウトは運営側にとっては少しデメリットもあります。
広告やメニューなどをサイドに置けないため、優先順位の細分化が必要になります。バナーなどでアピールしてクリックを促すような手法は取りづらくなります。
さらに、メニューとコンテンツを同時にユーザーに知らせることが難しく、ユーザーがサイト内で迷子になってしまうリスクが上がってしまいます。
これらのデメリットを克服するために、これまでよりももっとサイト全体のページ構成を見直していかなければなりません。いかにページ数を減らして、ユーザーの負担を減らし、ユーザーの動線設計を丁寧に行わないと、ECサイトとして機能しなくなってしまいます。
固定メニュー
もう定番となりつつあるデザインです。
メニューやヘッダーを常に固定で表示させ、どこにいても他のページに移動できる親切でとても合理的なデザインです。
こちらもECサイトとは相性が良さそうです。
カテゴリなどでページが増えがちなECサイトは、ユーザーが今どのカテゴリのどこにいるのか混乱してしまいがち。さらに他のページに移動するにも、1ページ内の情報が多く、メニューの箇所までスクロールしなければならないという手間を発生させます。ひどいときには、メニューがどこにあるか分からない、という状況に陥ることも。
スマホにおけるスクロール量は気にしなくても良いかもしれませんが、PCサイトではやっぱり無視出来ない問題です。それが無駄なスクロールであればなおさらです。
それに比べて固定メニューであれば、「常にそこにある」とユーザーに直感的に伝えることが可能です。「ページを移動するための手段を探す」という、無意味な時間と手間を取らせません。サイトを離脱する確率が大幅に改善される可能性があります。

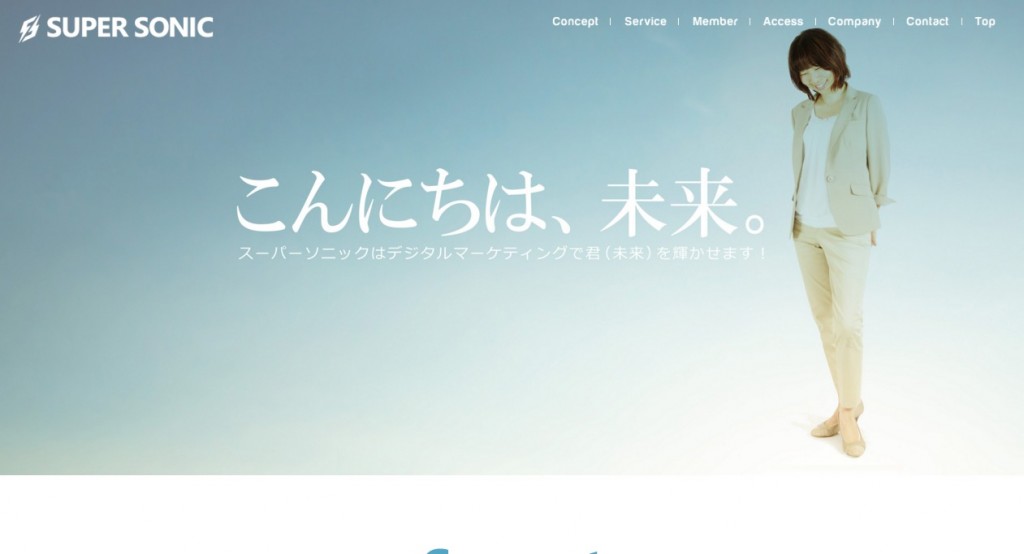
参照:株式会社スーパーソニック
とはいえ、むやみになんでも固定で表示させることは厳禁です。
固定で表示させるということは、画面は常に固定されている分だけ占拠されています。その下に隠れているコンテンツを見たいのに、あまりにも広いエリアが隠れていたら、ユーザーのストレスは蓄積されていく一方。かえって固定メニューが「邪魔者」扱いされてしまいます。
固定表示させる部分は、ユーザーにとってありがたいものだけを厳選して、そのためのレイアウトを考え、デザインする必要があります。
密度の低いレイアウト
一昔前のWebサイトのレイアウトといえば、できるだけコンテンツを密集させて、少ないスクロールでいかに多くの情報をユーザーに伝えるかに重きを置いていました。
しかし、現在の主流となりつつあるのは、余白をたっぷり使って情報を配置して、ユーザーが見やすいように配慮し、スクロールを多くして、逆に矢印ポインタの動きを少なくさせるレイアウトです。
Appleのマジックマウスや、ローリングホイール付きのマウスが当たり前になった今、PCサイトにおいてもスクロール量の多さは重要視されなくなってきました(無駄にスクロールしなければならない場合は別。情報を取り入れるためのスクロール量という意味です。ここが大事。)。さらにスマホやタブレットにおいて、スクロール量はさほど問題にはなりません。
その代わり、直感的にクリック(タップ)させるための工夫が重要になっています。
そのために余白を使って、コンテンツをよりピックアップさせるこのレイアウトは、現代のWebを取り巻く状況にはピッタリです。

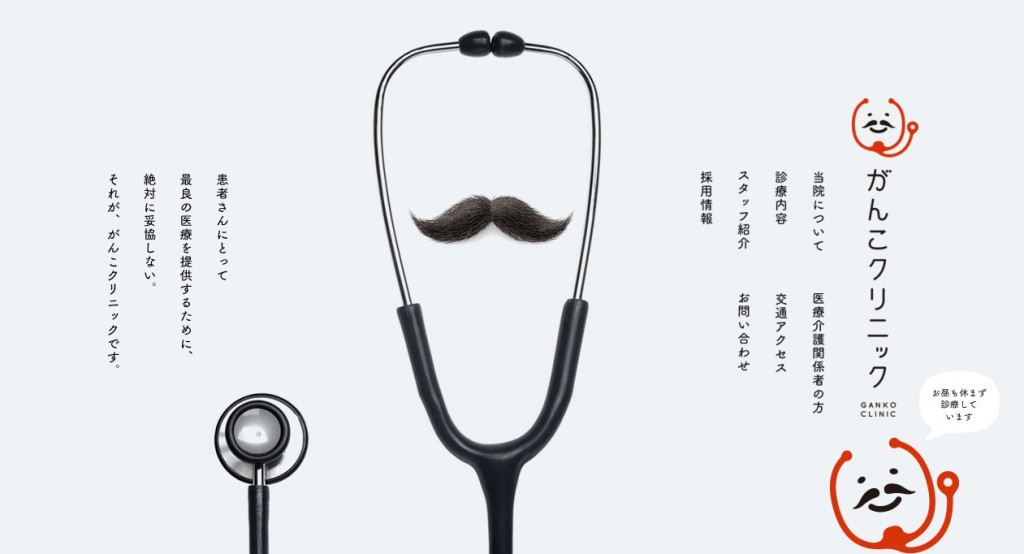
参照:がんこクリニック
ECサイトでも情報を詰め込んだレイアウトよりも、商品写真を直感的にクリックさせるための方法で、このレイアウトを採用することはとても合理的です。
できるだけ少ないクリック数で購入に至るほうが、ユーザーにとってはありがたいはず。ほしい商品がすぐに見つけられ、その商品の情報が得られれば、購入へのハードルはグンと下がります。
このレイアウトは先に紹介した1カラムのレイアウトや、固定メニューとの相性も抜群です。
今までの国内のECサイトの定番から外れた、単にトレンドなデザインというだけでなく、ユーザーに親切で使いやすい、理想的なECサイトになるための一つの要素かもしれません。
動画
現在、たくさんの企業や商品のサイトの背景に、動画を用いたパターンが増えてきています。
一時期急激に消えていった動画コンテンツは、2015年辺りから大きく広がり始めました。
サイトを格段にリッチに見せ、コンセプトや情報を伝えるには、画像より動画の方が効率が良いのは言うまでもありません。伝えられる情報量が格段に違うからです。

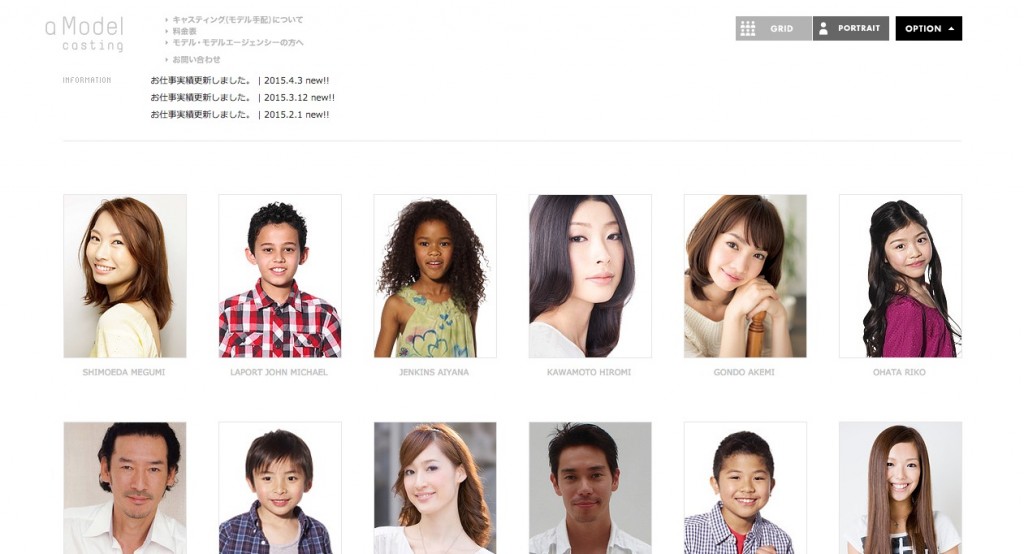
aModel casting
ECサイトに動画を取り入れる方法は、大きな可能性を感じます。
ユーザーにとって、自分が探しているものかどうかの判断を動画で確認できれば、画像に比べてよりイメージが膨らみます。Instagramなどでは、すでに企業が動画を取り入れて商品の使い心地を発信し始めています。
動画コンテンツのハードルが下がったことも追い風です。
簡単な動画を作るために、高価な動画編集ソフトは今や必要ありません。商品を撮影する時に、スマホでも簡単に動画が作れてしまうからです。
フラットデザイン
今や定番となりつつフラットデザイン。
今現在のWebデザインのトレンドは、全てこのフラットデザインからスタートしています。たくさんの大手企業がロゴをフラット化しているのには、それなりの理由があります。
単にシンプルな視覚的な魅力だけでなく、画像のファイルサイズ軽量化の手法でもあり、無駄を削ぎ落とすデザイン思想はユーザーにとっても有益なものです。

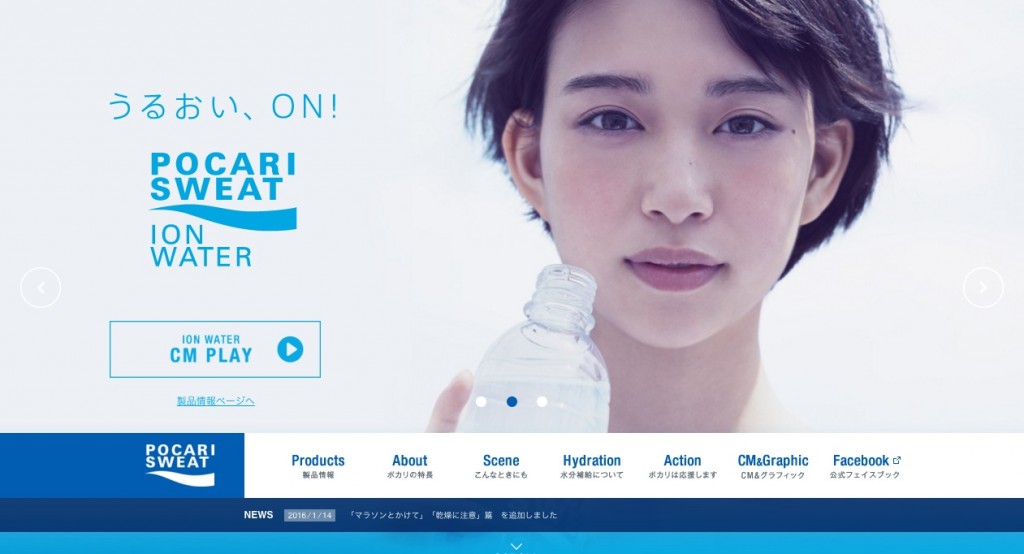
参照:ポカリスエット
ECサイトにおいてフラットデザイン採用はもう「当たり前」のレベルです。
商品写真が多くを占めるECサイトは、他の要素をできるかぎり削り、表示速度を早めるとともに、ユーザーの求めるものだけを残すことに注力するべきです。その為にピッタリのレイアウトは、フラットデザインから波及していくべきでしょう。
まとめ:ECサイトのデザインは、まずユーザーありきであるべき!
はい、現在のWebにおけるトレンドの中から、ECサイトに取り入れるべきと思ったものを5つピックアップしました。
これら全ては、「ユーザーが最優先」という視点で選びました。
ECサイトでは、ユーザーエクスペリエンスが必須だからです。ECサイトのデザインが使いにくいものであるなら、余程ブランドが確立していないかぎり、商品に辿り着く前にサイトから出て行ってしまいます。ページの表示スピードもECサイトには大きく関連しています。スマホにおいては、表示が1秒掛かるごとに、売上は27%落ちるとも言われています
(参照:Mobile pages that are 1 second faster experience up to 27% increase in conversion rate)
商品を売るためにユーザーに押し付けるデザインではなく、まずはユーザーが使いやすいデザインを心がけることが、現在のECサイトデザインのトレンドであると思いますよ。
ではでは。