こんにちは、寝る前には布団の中でスマホでネットサーフィンが日課の相馬です。
仰向けでスマホいじってると、たまに顔に直撃落下して目が覚めちゃいますよね。
ここ2,3年でスマホユーザーが爆発的に増えると同時に、サイトのスマホ最適化の重要度も高まってきました。それはECサイトも例に漏れず、今後もスマホでネットショッピングをするユーザーは増えるばかりでしょう。
ECサイトの運営者の立場になると、リニューアルの難しいECサイトのスマホ最適化は頭を悩ますところだと思います。ECサイトはUIも大切。できるだけたくさんのECサイトのスマホデザインを見て、参考にしたいところです。
そこで今回は、ECサイトのスマホ最適化に役立ちそうな、スマホサイトのデザインを集めたサイトをピックアップ。
スマホサイトはPCのWebデザインとは性質が異なります。
ECサイトのスマホ化にお悩みの運営者さんは是非ブックマークして、参考にしてください。
ECサイトのスマホデザインの参考になるまとめサイト5選
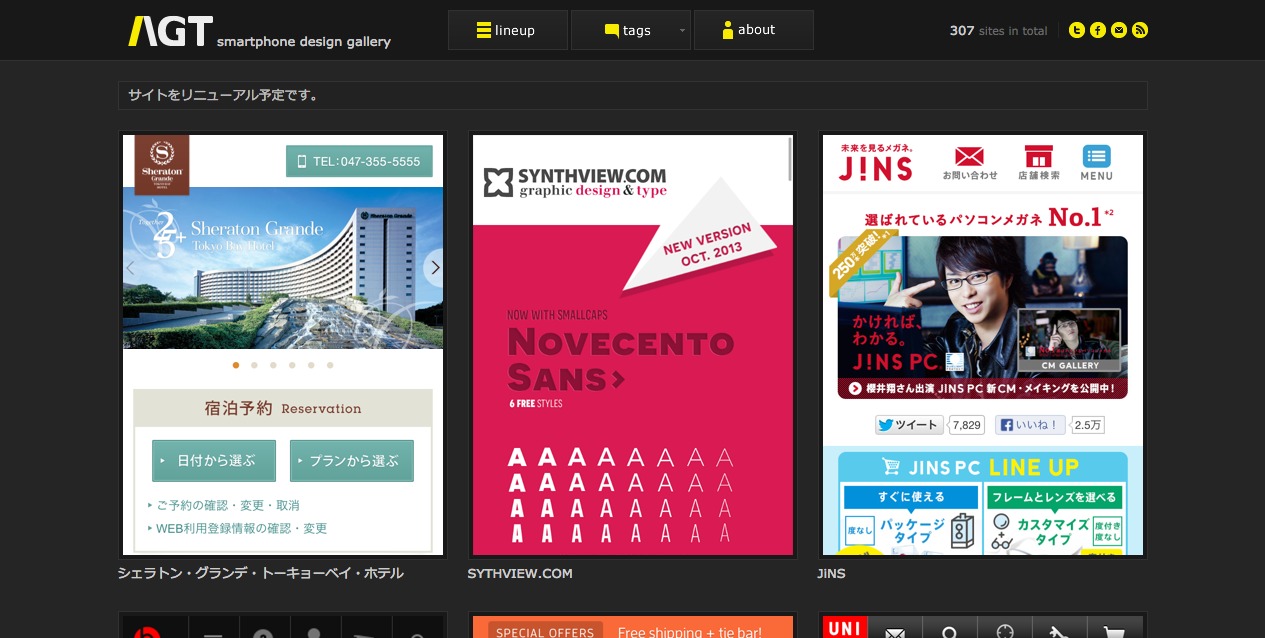
AGT smartphone design gallery
国内だけでなく、海外のイケてるスマホデザインも集まっているサイト。
サムネイルをマウスオーバーするとシュルシュル〜っとアニメーションでスクロールされて全体のデザインが見れます。
ショッピングタグでECサイトに絞り込めるのもウレシイです。
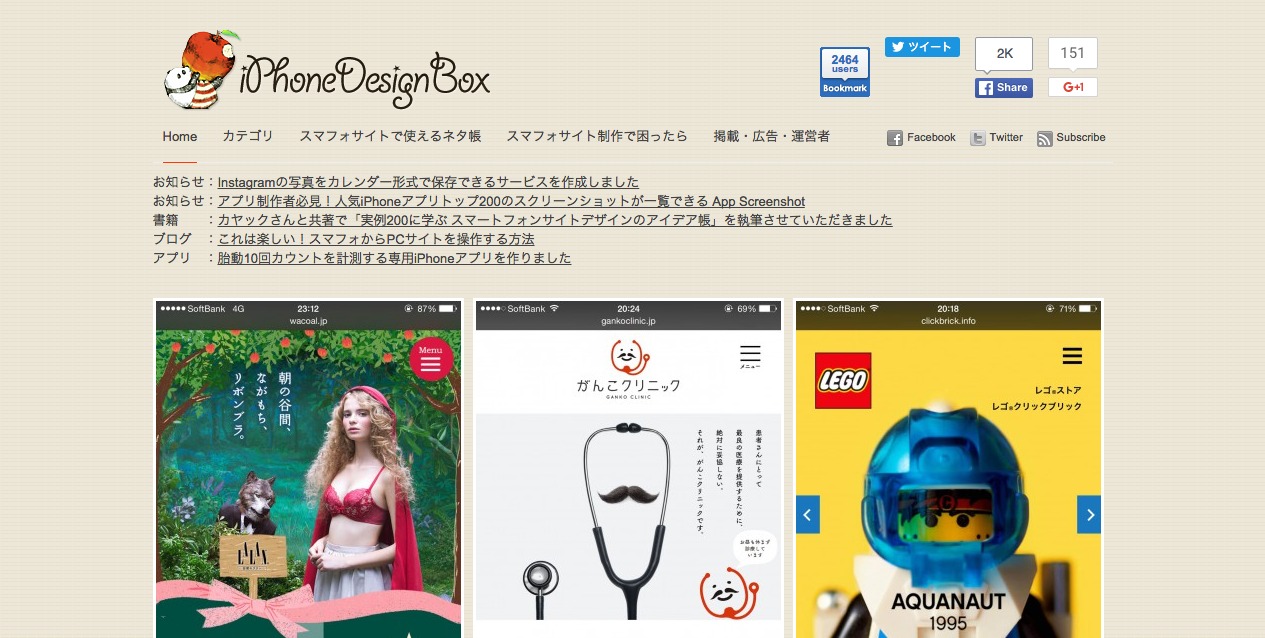
iPhoneデザインボックス
こちらも有名なスマホデザインまとめサイト。
大きな特徴は、各サイト詳細ページでスマホデザインとPCデザインのサムネイルを並べて見ることができる点。
これ地味に助かります。
こちらも「EC・ショッピングサイト」のカテゴリがあります。
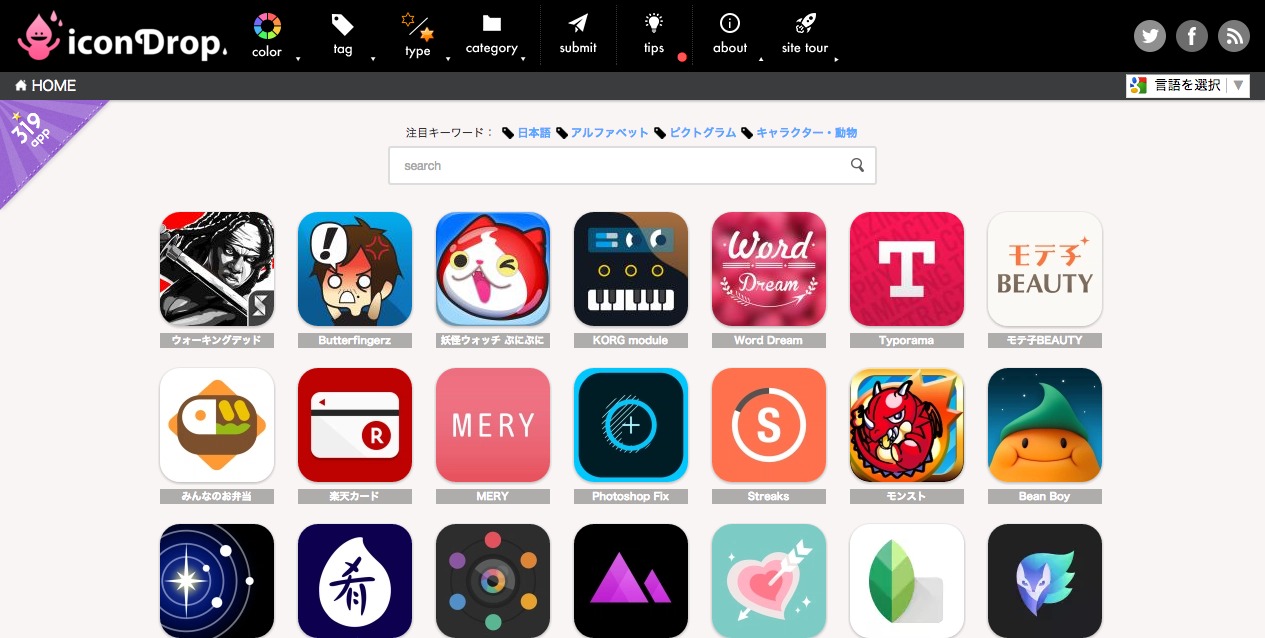
iconDrop
こちらはスマホサイト全体のデザインでは無く、スマホのホーム画面にブックマークした時に表示される、Webクリップアイコンのまとめ。
Webクリップアイコンの有る無しでデザインのクオリティは変わってきます。スマホサイトを用意した時はぜひとも作成しましょう。
アプリのアイコンもありますが、いずれにしろ参考になるものばかりです。
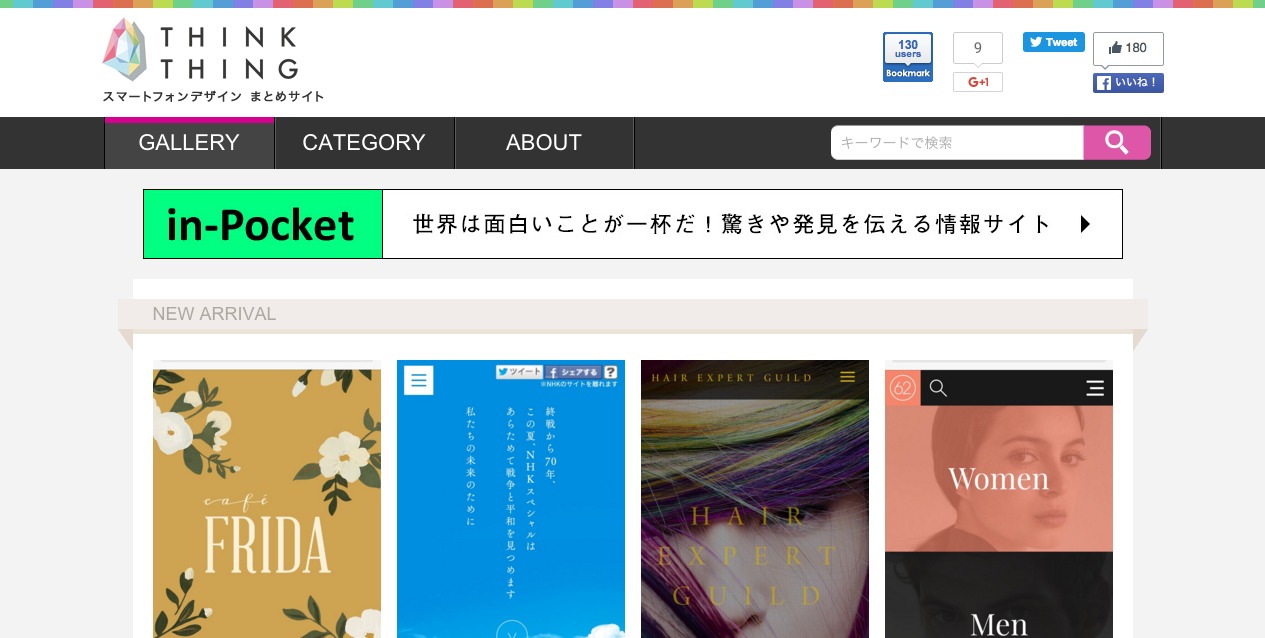
thinkthing
こちらはユーザーが登録するタイプの優れたスマホサイトデザインのまとめサイト。
ユーザーが集めるだけ会って、国内外問わずデザインの数も豊富です。
ショッピングサイトのカテゴリも、すでに100サイト以上になっています。
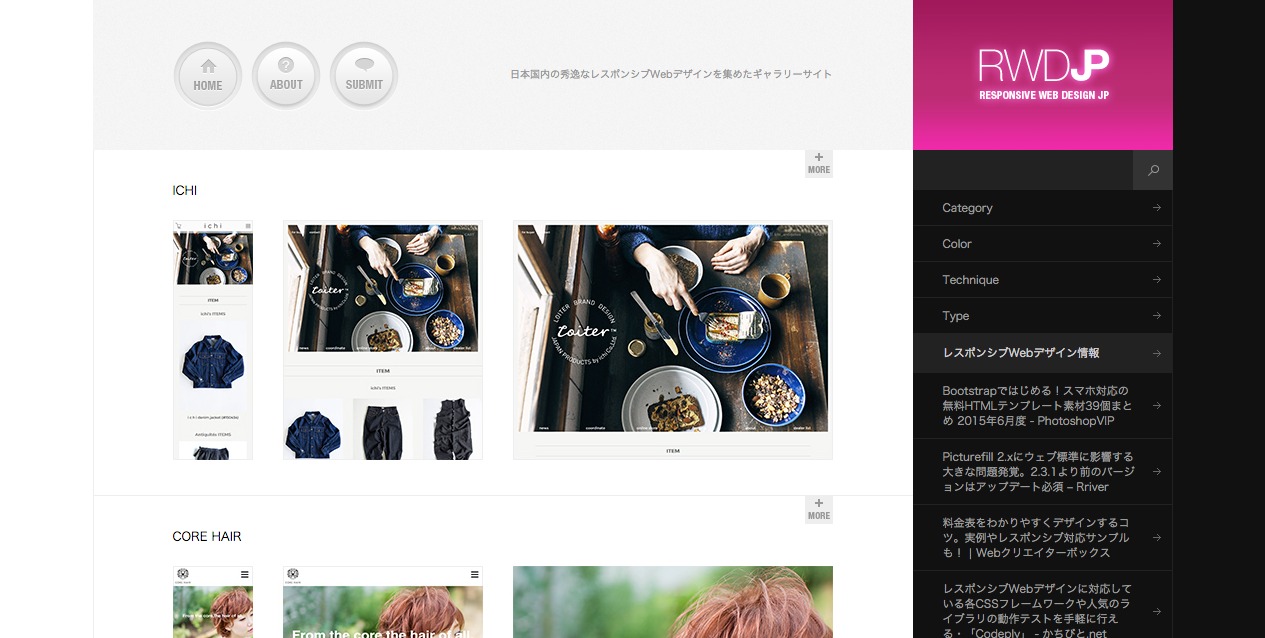
Responsive Web Design JP
こちらはスマホサイトのデザインに絞ったわけではなく、レスポンシブデザインだけを集めたまとめサイト。
スマホだけではない、デバイスの多様化の今後を考えると、運営しているサイトをレスポンシブにしておくことは重要かもしれません。
まとめ:スマホではより分かりやすく、使いやすく。
いかがでしょうか?この5つのサイトだけでも、十分すぎるほどのサンプルがあります。
スマホサイトとPCサイトではユーザーの環境や閲覧時間も異なるため、元のPCデザインのテイストを保ちつつ、ボタンのサイズや写真の見え方など、少し性質が変わってきます。
PCサイトと見比べながらスマホのデザインを見ていくと、沢山の新しい発見があります。
引き出しは沢山あればあるほど良いアイデアが生まれやすくなります。
ぜひぜひ暇な時にでも、これらのサイトをじっくり見てみることをオススメします。
ではでは。