モバイルファーストとSEO対策が今の時代には必須だとだれもが理解し認識するぐらいスマホユーザーが増え。スマホでのインターネット利用に抵抗を感じないインフラも整備されております。また同時にユーザーが利用する、コンテンツやサービスも充実しどこかしこでもスマホをいじっている人を見かけるぐらいユーザーの可処分時間にスマホは欠かせないものになりました。
これに伴ってgoogleも昨年2015年と今年2016年のプレスリリースにて、モバイルフレンドリーのアップデートを発表されました。このアップデートにより、アルゴリズムの要素としてモバイルフレンドリーを以前よりも更に重要視するとしたようです。
これで更にGoogleでのSEO対策においてはスマホサイト対応は必須のものとなりました。
サービス提供やEC事業者を展開される方も嫌でも耳にされてるかと思いますが。いまいちど、モバイルフレンドリーについて
- エンドユーザーであるお客様にとって必要なことなのか?
- SEO対策への影響はどうなっているか?
モバイルフレンドリーとは
SEO対策にモバイルフレンドリーは必須??
スマホファーストとモバイルフレンドリーの違いって??
グーグルモバイルフレンドリーについて紹介
googleがアルゴリズムとしてモバイルフレンドリーを重要視してる事はご紹介しましたが。具体的に現在(2016年9月)の状況と対策方法をgoogleの公式情報やモバイルフレンドリーツールの使い方などを交えご紹介します。
Googleモバイルフレンドリーの現状
2016年の2度目のアップデート発表によりSEO対策において非常に重要であると公式発表がされました。これにより対策していないサイトは大幅にランクダウンし逆に対策しているサイトは順位を大きく上げれる可能性があります。
色々なキーワードで検索してみると分かるんですが。ビックキーワードと呼ばれるgoogleで月間検索数が多いキーワードではほぼ全ての検索結果でスマホサイトが占めています。
ミドルキーワードではちらほらPCサイトも混じっているというキーワードもあります。これはある意味で、自社やお店のサービス・商品をスマホユーザーに知ってもらえる大きなビジネスチャンスだと言えます。
SEO対策にモバイルフレンドリーは必要??
店舗や地域に根ざした事業をされる方にとっては、地域名+サービス名などがターゲットキーワードになるケースがあるかと思いますが。地域によってはまだまだスマホサイト最適化がされていません。
これをまだまだ他社がやってないから、必要ないよと見られる方もいますが。まだこれからな状況の今だからこそ大きく順位を上げれるチャンスなんですね。
SEO対策の観点だけでなくモバイルフレンドリーやユーザビリティの観点からは逆にどこもやっているという状況でも必須ではあります(^ ^)
では具体的にやるべきことを紹介します!!
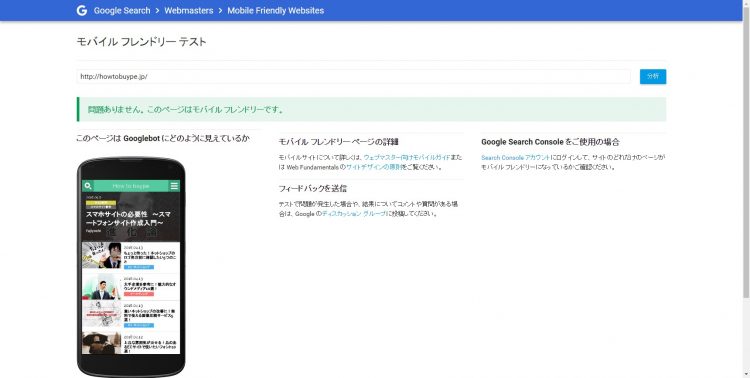
1、Googleモバイルフレンドリーテストでチェック

URLをいれて分析でGoogleモバイルフレンドリーチェックをすることが出来ます。
大丈夫な場合は・・・

このように問題ないと表示されればOKです。
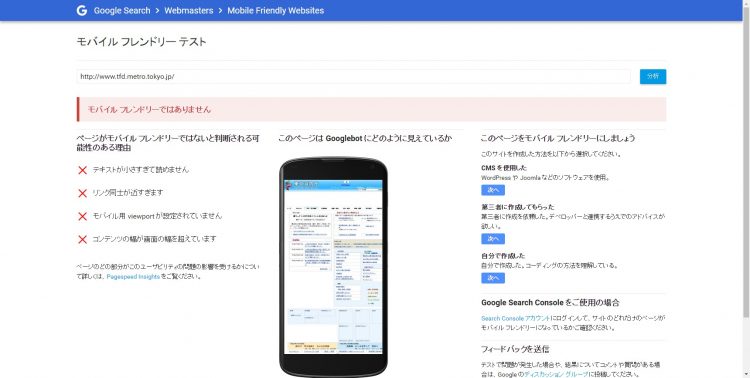
修正が必要な場合には・・・

このように表示された場合には、指示に従って修正が必要です。ウェブサイトの状況により異なりますが。PCサイトのままの場合には、スマホサイトを制作する必要があります。スマホサイトに対応しているけどという場合には、指示に従って改善や修正を行ってください。
『郷に入っては郷に従え』ではありませんが、GoogleでのSEO対策・上位表示を目指すのであればGoogleに高評価を得れると分かるところは最善を尽くしましょう!
2、GoogleのPage Speed Insightでチェック
1のモバイルフレンドリーツールでも大まかなチェックが出来ますが。当然、チェックできる項目は限られますので出来る範囲でユーザーにもgoogleなど検索エンジンにも高評価を得れるようにしたいところですが。
このPage Speed Insightでは、スマホサイト・モバイルフレンドリー対応において非常に重要な要素である表示速度をメインとしてウェブサイトの構造やコードについて100点満点で評価加点してくれます。
1をクリアした方は、このGoogleのPage Speed Insightでチェックしてみましょう!実際の改善のフローなどの検証はまた別の記事にてご紹介したいと思いますが。
- GoogleからSEO対策も含め評価される。
- ユーザーにとってより利用しやすいサイトにできる。
チェックして改善をすることによりこれらを得ることが出来ます。ぜひ試してみてください。
1と2のチェック以外にもやるべき作業はたくさんありますが。どちらもまだ合格点レベルに達していない場合には、この2つをまずはクリアしましょう。上記のツール以外にも、モバイルフレンドリーテストとPC・スマホサイトの表示スピードのどちらも1つのツールでカバーできる優れものもあります。
参照:Mobile Website Speed Testing Tool
参照:Gtmetrix
今回は細かい使い方・運用の仕方などは除いて、非常にざっくりご紹介致しました。別の記事にて実例などを交えてご紹介を考えてみます。
モバイルフレンドリー対応で満足はしない!
ここまででSEO対策やユーザビリティにおいて、モバイルフレンドリーが必須であることをGoogleのアップデートやPage Speed Insight、モバイルフレンドリーテストなどの各種ツールのご紹介も交えて行いました。
1つ注意して頂きたいのが、ここまでご紹介した内容というのはあくまでも目的に対しての手段であり手法です。それを改めて認識していただいた上で、現状の目標や目的と照らし合わせ改善や対策・対応を行ってください。
最後にくどくなりますが。これからの時代の流れ・時流を見ますとまだまだスマホがインターネットやユーザーの可処分時間に対してのマストアイテムとして活躍するのは間違いなさそうです。
SEO対策の初心者、全くのビギナーさんに向けたSEO対策の事前準備や心構えなどの考え方をご紹介しております。分かりやすく、出来るだけコンパクトにまとめましたので文量が少なくサクッと読めます。が、サクッとしすぎててわからない箇所があるという方は、是非コメント下さい。