もうすぐ春だし新しい服が欲しいんだけどやっぱりそれも通販で済ませちゃおうかなと思っている、みっしぇるです!
いやー、ほんと通販って便利ですよね。たまにサイズミスるんですけどね。自分のサイズ把握してないからね。
さて、今回もまたファッション通販サイト運営者さんにはぜひ知っておいて頂きたいことです。
ファッション通販サイトをオープンするにあたって、何度もミーティングを重ねデザインを固め、それを形にして開業に至ったと思うのですが、要望を詰め込み過ぎてもはやこのデザインで合っているのかわからない…と混乱してしまっている方はいらっしゃいませんか?
もしそうでなくても、これから更に改良を加えてもっとおしゃれなサイトにしていきたいと思っている方もいらっしゃるはずです。
オープンしてしまった時点でデザインはある種「完成」となるのですが、何もその後形を変えてはいけないというわけではありませんよね。
その後の利用者さんのご意見や、実際に運営していてここなんかあんまりかっこよくない、など実際に利用してみないとわからないことなんてたくさんあります。
なのでオープン後もデザインの見直しは必要不可欠なのです。ではそもそも、おしゃれなサイトってどんなものでしょうか?
そんなお悩みにお応えして、今回はサイトをおしゃれにする5つのポイントをご紹介していきます!
改善しようと思えば他に思いつくことはあるかもしれません。ですが、まずは今回の基本的な5つのポイントを参考にして、今後の参考にしていって頂ければなと思います。
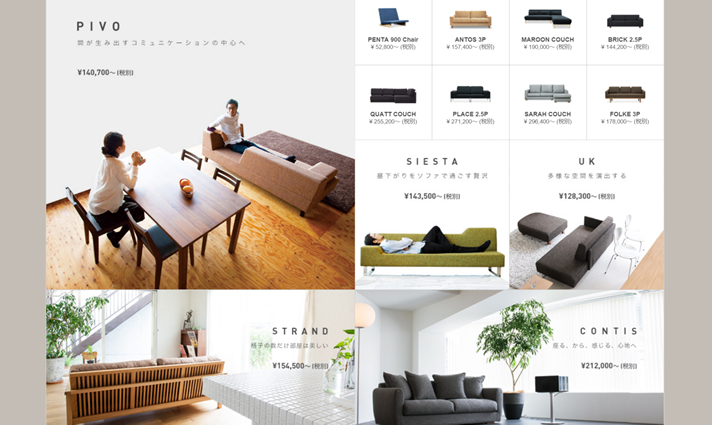
写真を活かす

せっかく綺麗な写真を撮れたとしても、周りがガチャガチャしていたら写真が映えませんよね。
上記のサイトでは、配色を抑え、余計な装飾もなくし、画像に載せる文字も主張しすぎないシンプルなものになっています。
こういったデザインなら、無理やりバナーなどを派手にしなくても、他に邪魔してくる要素はないので埋もれてしまうことはありません。
また、サイトはファーストビューが大切なので、ページ上部に綺麗な写真を大々的に使用することで、そこでユーザーにブランドイメージのヒントを与えることもできます。スライドショーなどを使用するところが多いですね。
ちょっとした遊び心をプラス

上記の画像は、たがみ文具店の通販サイトのフッター部分です。
フッター部分に限らずいたるところにイラストがあしらってあって、遊び心が感じられるサイトデザインになっています。
ナチュラル系・POP系のファッションサイトであればイラストを使って、たがみさんのようなかわいらしいサイトデザインが楽しさもあっていいと思います。
ただ遊び心=イラストというわけではなくて、ここではちょっとした工夫やこだわりも遊び心としています。
例えば、ボタンに触れたときにただ色が変わるだけでなくファーンとゆっくり変化する、商品のサムネイルにマウスオーバーすると写真がズームインする、など。
こういったちょっとした動きも、サイト利用者を退屈させない、おしゃれなポイントの一つだと思います。
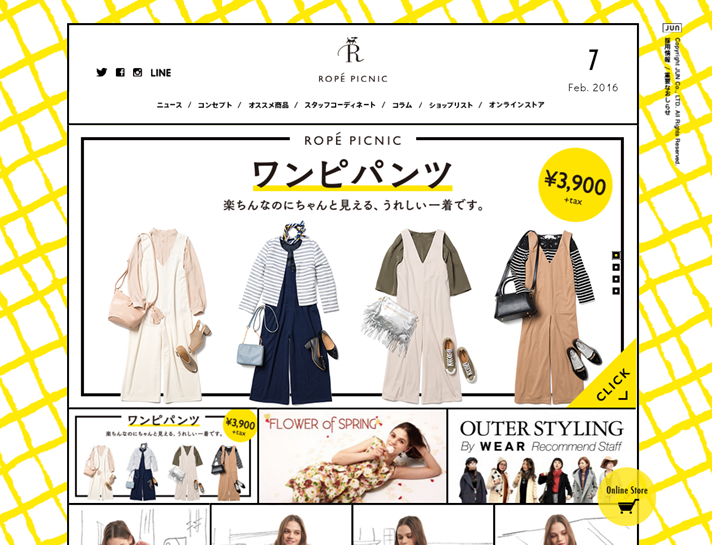
色を使い過ぎない

イエロー!ホワイト!ブラック!とハッキリしていてこちらは私個人が好きなデザインのサイトなのですが、まずサイトデザインを行う際に、使用したい色は限定させておいた方が良いです。
なぜなら、色でもブランドイメージは決まってしまうので、そんなものがどのページいってもバラバラだと統一感のないチグハグなデザインになってしまうからです。
2色や3色に無理やり絞る必要はありませんが、もしカラフルにしたいのであれば使う系統の色は統一しておきましょう。
カラフルなサイトだと先ほどもご紹介したTAGAMIさんがとても綺麗だと思います。やり過ぎずナチュラルで。なんとなくですが、ファッション通販サイトは白黒が多い気がしますよね。
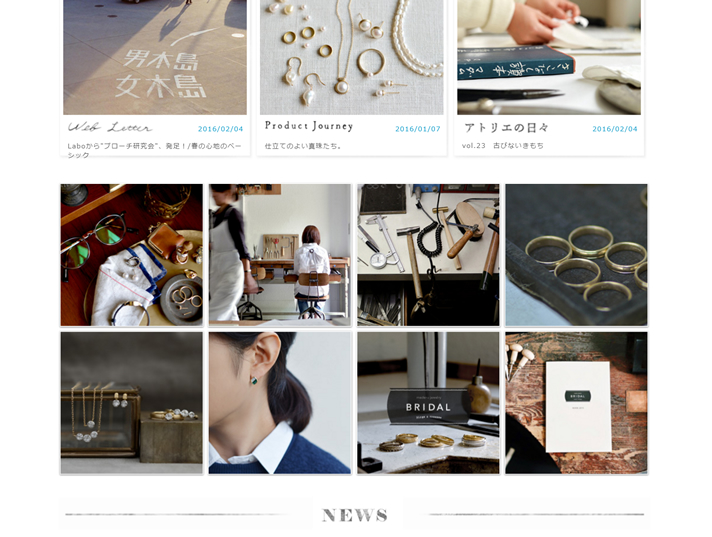
文字に気を遣う

やさしい印象が素敵なジュエリーショップのサイトなのですが、使用されているフォントがところどころ違います。
しかし、どこか統一感があり、系統も同じようなフォントを使用しているのでチグハグではあるけれども気持ちいいチグハグ感のあるデザインになっています。
これをやろうとするとちょっと難しいですが、見てほしいのは文字一つ一つをしっかり考えながら選んで配置しているところです。
ページ上部のスライドギャラリー部分も見て頂きたいのですが、それぞれの画像に入っている文字のアレンジが違います。
写真に合わせて一つ一つ丁寧にデザインしているんです。
フォントだけじゃなく文字間やサイズにも気を付けて、時には手書きもやってみたりして、おしゃれ感でいっぱいですね!
余白を大切に

こちらのサイトは「写真を活かす」というポイントの参考にもなると思いです。
実際にサイトを見てスクロールしていってほしいのですが、余白を惜しみなく取っていますよね。メインの写真なんかもそうです。怯えずガッツリ余白を使うことで、宇和海と緑、そしてロゴも映えています。
コンテンツ部分では必要最低限の画像と文章しか使用せずスペースをふんだんに設けることで読みやすさもUPしています。
あれも載せたい!これも載せよう!ってやっていると、どうしても通販サイトはごちゃごちゃになりがちです。
そこを抑えて余白をとることで、デザインだけでなく見やすさも良くなるので、サイト利用者にも喜ばれるでしょう。
まとめ
以上、サイトをおしゃれにするための5つのポイントをご紹介しました!
通販サイトはどうしてもアイテム数が増えていき、おすすめしたいこともたくさん増え、デザイン面でもまとまりがなくなり収集がつかなくなってしまうことがあるかと思います。
ただ見せたいものを派手にしたらいいというものではないので、そうなってしまった方はもう一度ユーザー側の立場となって見直してみた方がいいかもしれません。
また、色を少なくして余白も広く取ってシンプルにしてみたらメリハリのないサイトになってしまった…と感じるのであれば、写真の撮り方をもう少し考えてみるのも手です。
場所を変えて、写真にもっといろんな色が入るように工夫してみるとか、そういったことをするだけで写真の印象も、サイトの印象も変わると思います!
では今回の記事を、更に良いサイトを作るための参考にしていただければ幸いです!