#ECサイト×CSSジェネレーター5選!
ECサイトは商品情報が最も大切ですが、売上を伸ばすためには文字や画像などの要素を装飾することが不可欠です。そういった用途に使われるのが、要素にスタイルが追加できるCSSです。CSSは見た目だけでなく、ユーザビリティの向上にも役に立ってくれます。要素を適切に配置することで、視認性や使いやすさを改善することもできるのです。
本稿では、ブラウザから利用できるCSSジェネレーターについてまとめています。使い方も簡単で、手軽に使うことのできるサイトばかりです。ECサイトの運用に、ぜひ活用していただければと思います。
ECサイトに使えるCSSジェネレーター5選
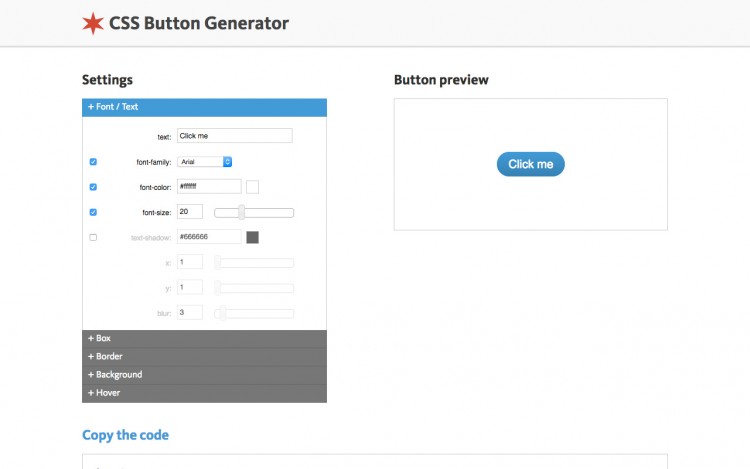
CSS Button Generator

ECショップのページには、テキストや画像などの要素が表示してあります。なかでもボタンは重要。購入手続きや会員登録など、あらゆる場面で使われます。ユーザーにスムーズにアクションをとってもらうためにも、デザインが良く、わかりやすいボタンを設置しておきたいものです。
「CSS Button Generator」はボタン用のCSSを書き出してくれるCSSジェネレーターです。ブラウザからスタイルを選択・入力するだけでCSSが手に入るので、CSSのコーディングがわからないサイトの運用管理者にもおすすめです。
スタイルを変更するとリアルタイムにプレビューが表示され、即座にCSSコードの表示も変わります。フォントやボーダー、ホバー、バックグラウンドなどの指定ができ、自由度のあるボタンCSSをつくることができます。
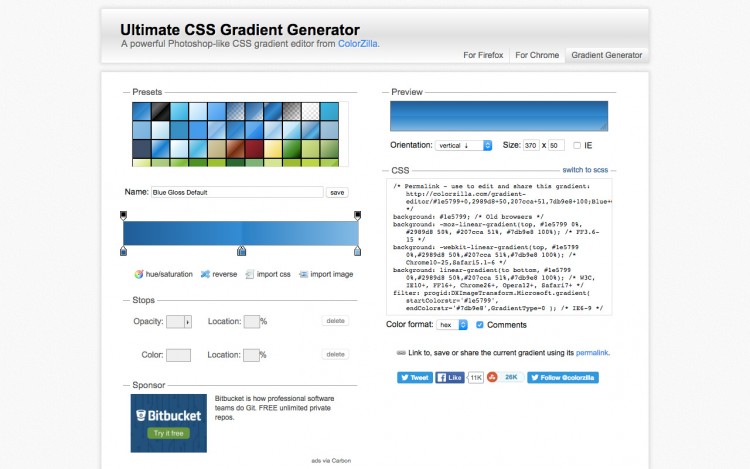
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator
グラデーションが作成できるCSSジェネレーターです。デザイン業界では標準的なツール「Photoshop」と似た画面をしているので、抵抗なく使える方も多いことでしょう。
グラデーションの方向は水平、垂直、斜めの3通り。クロスブラウザ対応で、対応しているカラーフォーマットも幅広いです。グラデーションのプリセットも135と数が多いですね。
「Ultimate CSS Gradient Generator」の優れているところは、インポート機能でしょう。すでにあるCSSをインポートしてカスタマイズしたり、画像ファイルを変換してCSSグラデーションを作成することも可能です。
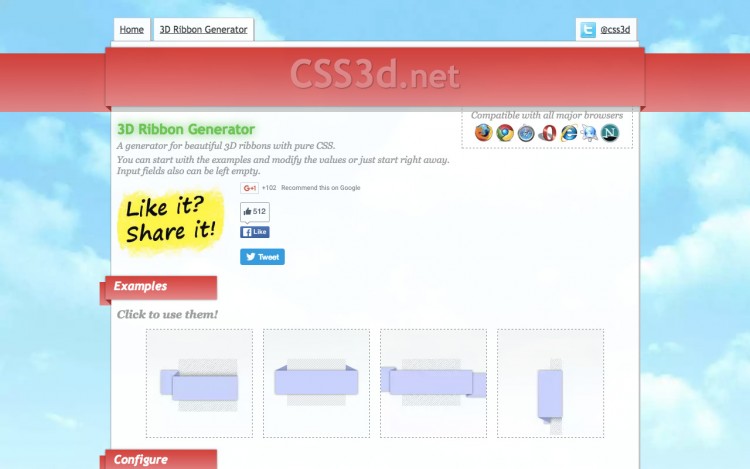
3D Ribbon Generator

「3D Ribbon Generator」は3DのリボンCSSを生成できるツールです。見出しタグやSNSシェアのボタンを表示する場面など、活用できるシーンは以外に多いはず。ページにアクセントを加えることもできますね。
使い方ですが、各部分のサイズをピクセル単位で指定して、カラーを設定していきます。「Generate」ボタンを押すと、HTMLとCSSが生成されます。セレクターの指定も可能なので、うまく使っていってください。
CSSmatic

「CSSmatic」はさまざまなCSSが生成できるツールです。グラデーションと角丸ボーダー(border-radius)、ノイズテクスチャ、ボックスシャドウの4つの要素に対応しています。
使い方も直感的です。入力欄もあるのですが、スライダーを使ってスタイルを設定していくことができます。CSSの知識がほとんどなくても使えるのは嬉しいですね。
「CSSmatic」の特徴としてもう一つ上げるとすると、CSSだけでなくSASSの生成にも対応していること。SASSとは、CSSの運用管理を便利にするためのツール(プログラミング言語)のこと。ECサイトの運用メンバーにSASSが使えるエンジニアがいれば、ぜひ活用してみてください。
CSS3gen.com

こちらもさまざまなCSSを生成できるツールです。ボタンやグラデーション、ボーダーなどの基本的な要素だけでなく、トランスフォームやCSS3アニメーションなどの生成にも対応しています。
ツールの見た目はシンプルなのですが、設定可能なスタイル(プロパティ)は多いです。操作も簡単で、入力もしくはスライダーでスタイルを設定すれば、ページ下部にCSS(とHTML)が自動で表示されます。
まとめ
CSSジェネレーターについてご紹介しました。サイトの運営をしているのであれば、CSSは日常的に扱うことが多いことでしょう。
また、こういったツールを活用することでデザイン工数を減らすこともできます。コストやスピードにもよい影響があるので、積極的に活用していきましょう。
愛用していたCSSジェネレーターがサービスを止めてしまうことも考えられますが、CSSジェネレーターは無数にあります。気になるサイトはいくつかピックアップしておくことをおすすめします。